-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
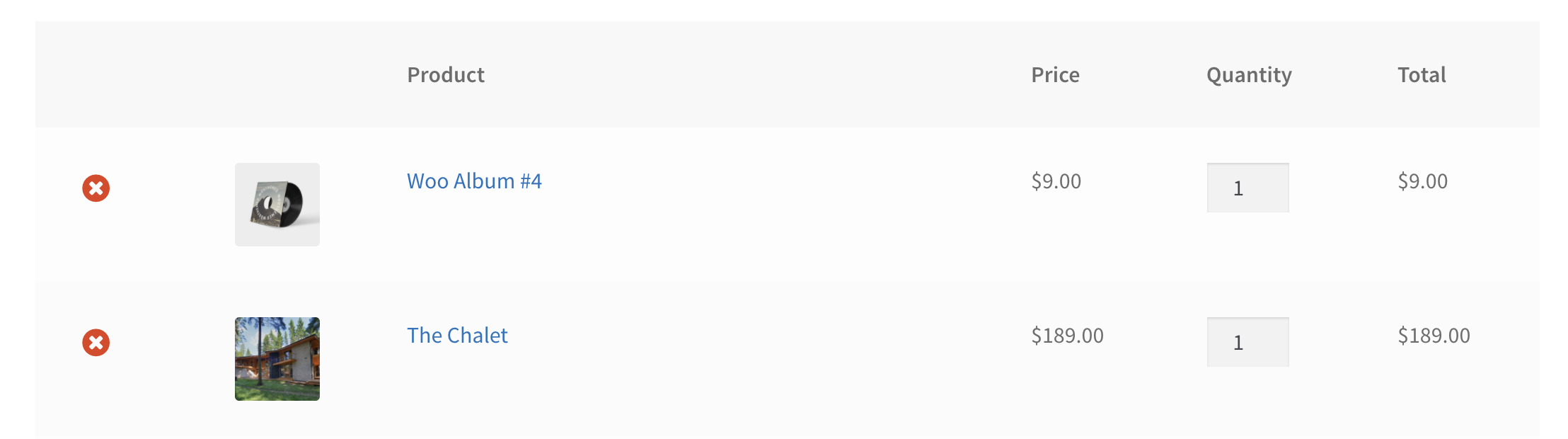
Store: Order Details Table on Mobile Cramped Columns #17910
Comments
|
@kellychoffman or @jameskoster any ideas on how to make this look better on mobile? One Idea I had was to hide the quantity and price columns on mobile, and maybe have a descriptive line below the sku with something like "Quantity x at $$$ each" |
|
I'm going to drop these here too, since they're order-screen related. The header is unusable unless you know what these buttons say: This PriceInput component needs a rethink for how we handle on mobile size, this just looks odd (having prefix/input/suffix each on their own line). It doesn't get better once you change the value & get the reset icon, either. |
|
I'm thinking we could possibly take some inspiration of the work going into the Android app for this screen on the small viewports... but I agree it is getting pretty hard to read now :( |
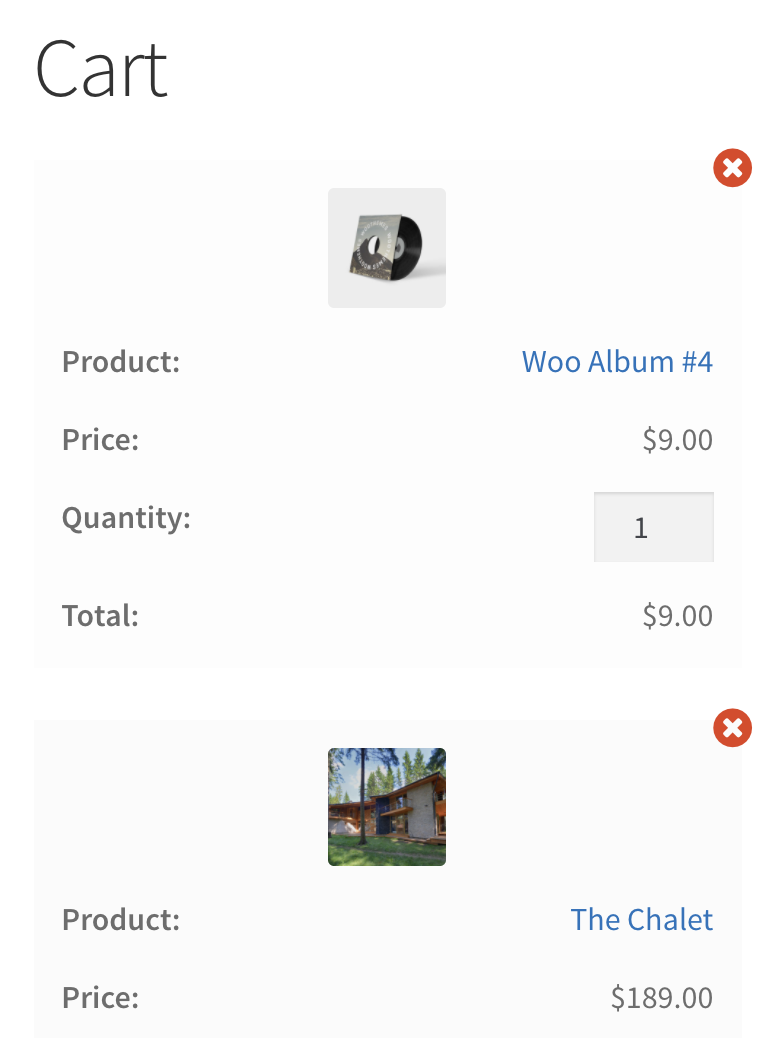
What if we kept all the data and just had the product info on its own line? Was thinking it wouldn't need a label as it was obvious its a product:
Perhaps we could turn them into a split button? https://wpcalypso.wordpress.com/devdocs/design/t or hide the "Resend Invoice" all together. |






While viewing an order detail page on my Nexus5 last night I noticed a few visual oddities that I thought should be logged as an issue:
The text was updated successfully, but these errors were encountered: