-
Notifications
You must be signed in to change notification settings - Fork 6
Basic Concepts
Here are a few basic things about the new theme engine that every dev should know.
All WP e-Commerce pages are now nested inside the main store page. All of the templates for these pages are fully customizable.
-
http://yoursite/store List all your products. Equivalent to the old Products Page.
-
http://yoursite/store/login http://yoursite/store/register http://yoursite/store/password-reminder
These pages let customers sign in / register / reset passwords.
-
http://yoursite/store/cart Shopping cart
-
http://yoursite/store/checkout Checkout page The transaction result page is the last step of the checkout process.
You can modify these slugs in Settings->Store->Permalinks (will soon be renamed Pages).
The new theme engine makes heavy use of template parts.
By default, your WP e-Commerce page contents are all wrapped inside your theme's page.php template. The page.php template would provide a proper "wrapper" of WPEC page content for most of the conventional themes out there. Twenty Twelve is one of those themes, so let's take a look at an example.

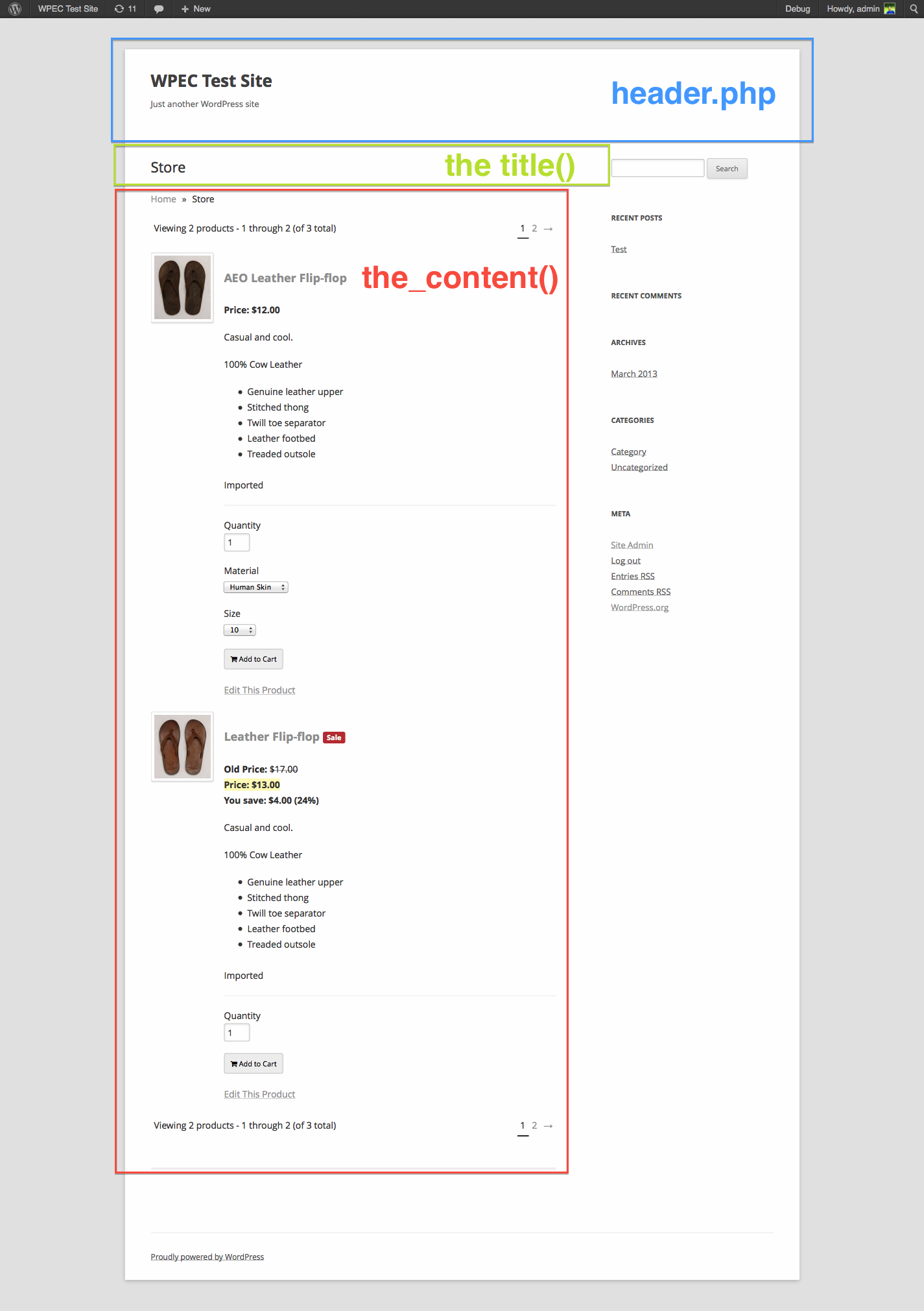
As you can see, the main store page is using page.php template. This is because the theme engine couldn't find a archive-wpsc-product.php template in Twenty Twelve's folder, so it just falls back to page.php. This is where some magic happens.
First of all, the the_title() template tag will be modified so that it will return the Store title. Then, the_content() will be filtered so that it locate and load the appropriate template part of the corresponding page.
So basically, you'll have 3 levels of customization:
- If you're happy with the HTML output of all WPEC related pages, you only need to customize the CSS in your theme.
- If you're happy with the use of the default template
page.php, but you want to modify the "inner parts", you can just customize the corresponding template parts. - If you don't want to use the
page.phptemplate, you can create your own custom template (following certain naming conventions set out in the template hierarchy).
So this means 3 things:
- Theme developers can concentrate more on styling the pages, rather than worrying too much about the HTML structure.
- If they want to customize certain HTML structure, they totally can.
- The template parts are much more compact. Each view has only about 40 - 60 lines of code, which makes it much easier for the theme developer to isolate their customizations.
Compare this with our old theme engine:
- The old engine uses template_redirect and force loads page.php. It doesn't really give theme devs much choice in terms of the wrapping template.
- If you wanted to modify just a small portion of the shopping cart template for example, you'd have to wade through 500 lines of code and find the specific place that you want to customize. Not to mention that there are a lot of
ifstatements, crazy custom loops (such aswpsc_have_shipping_methods()) and multi-level nested elements.
For this new theme engine, we break these pages down into multiple smaller template parts so that it's much more manageable, and you can isolate your customization easily.
For example, this snippet is from the template part that displays the first step of the checkout process.
<?php wpsc_checkout_steps(); ?>
<?php wpsc_user_messages(); ?>
<div class="wpsc-checkout wpsc-checkout-shipping-and-billing">
<?php wpsc_checkout_form(); ?>
</div>Just 5 lines. All the HTML templates are abstracted so that there is less noise and the structure of the page is much more visible. If you really want to modify the HTML of, say the checkout form fields, you can do that by passing an array of arguments to the wpsc_checkout_form() template tag.