You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
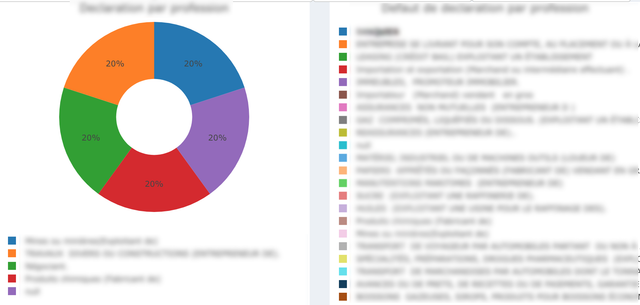
I'm trying to implement pie chart having a big number of elements in legend.
and as soon as the scroll bar is added, the legend goes over the chart (trying it with orientation v and h)
(the chart on the left is the same as the one on the right, but with less elements shown)
Hello,
I'm trying to implement pie chart having a big number of elements in legend.
and as soon as the scroll bar is added, the legend goes over the chart (trying it with orientation v and h)
(the chart on the left is the same as the one on the right, but with less elements shown)

i found a similar issue on the plotly.js project
plotly/plotly.js#3024
The text was updated successfully, but these errors were encountered: