h:ours is a combination of 'hours' and a colon(:) indicating the time.
Hope this helps in calculating the hours for each of us, and it contains the meaning of 'hours is ours'.
- Motive
- Goals
- Hours
- D-day
- Record
- Settings
- Design
- First time dealing with this
- Contact
- Version History
I write down D-day and total study hours on my daily planner everyday. D-day was counted directly or through a web site, and the total study hours was calculated using the 'Hours' app. Since the 'Hours' app could only count the hours, I made an app that could count up to D-day.
- User can calculate hours in the form of a general calculator.
- If user enter the start date and end date, the calculated D-day is displayed.
- Supports languages for use in various countries.
This is the first screen you see when you launch the app. Hours can be calculated in the form of a regular calculator. Code is here
-
The biggest problem in hours calculation was to display the entered hours or calculation result in the correct format when clicking the operator.
ex)
input : 3:66 + output: 4:06 input : 1:50 + 0:25 output: 2:15If the minute of the hour entered is between 60 and 99, subtract 60 from the minute and add 1 to the hour to convert it to the correct time format.
ex)
input : 3:66 + convertTimeFormat method is called. Receives the input time as a [String] type as a parameter. → (["3", "6", "6"]) Since the minute (66) is between 60 and 99, it returns 406, which is the value obtained by subtracting 60 from the minute and adding 1 to the hour. -
If the minutes of the entered hour are all two digits, and the sum of the minutes exceeds 100, add 40.
ex)
input : 0:58 + 0:53 = calculation: 58 + 53 + 40 = 151 output: 1:51 → Since both the minutes (58 and 53) of the entered hour have two digits, and the sum (111) exceeds 100, 40 is added. -
If the first operand has more than three digits and the minute is less than the minute of the second operand, subtract 40.
ex)
input: 1:05 - 0:30 = calculation: 105 - 30 - 40 = 35 output: 0:35 → Since the first operand (105) has three digits, and the minute (5) is less than the minute (30) of the second operand, 40 is subtracted. -
At first, it was implemented to execute the corresponding operation immediately when the operator button is clicked, but then the problem is when the operator button is clicked consecutively. So, I create an method and call it whenever the operator button is clicked.
The operation is performed only when the displayNumber variable has a value. (displayNumber is a String type variable that stores the input time as a number) (i.e. if you enter 2:58, displayNumber is "258") Therefore, no error occurs even if the operator button is clicked consecutively.
Calculate the difference between the start date and the end date using the dateComponents method of Calendar. Code is here
If the calculation result is 0 or negative, 1 is added after converting the absolute value, and "+" is added in front.
If the calculation result is positive, it is calculated differently depending on whether the start date has been changed. If you change the start date, subtract 1 and add a "-" in front of it. If the start date has not been changed, prefix it with a "-".
The reason for doing this is that the number of days is calculated based on the time from the start date to the end date, and if the start date is not changed, one less day is counted.
ex)
start: March 22, 2022 (default) end: March 29, 2022 output: D - 7 → Since the calculation result is 7 and the start date has not been changed, add "-" in front of it. start: 2022.3.22 (start date changed) end: 2022.3.29 output: D - 7 → Since the calculation result is 8 and the start date has been changed, subtract 1 and add "-" in front. start: March 22, 2022 end: March 15, 2022 output: D + 7 → Since the calculation result is -6, it is converted to an absolute value, and 1 is added and a "+" is added in front.
Shows the time calculation result stored in Userdefaults. You can also reset records. Code is here
When the equal sign(=) is clicked in the hours calculator, the calculation formula is saved in UserDefaults. However, to make a correct calculation formular, check the isClickedOperation variable every time a number is clicked. Code is here
If you have already pressed plus(+) or minus(-) when you press a number (isClickedOperation = true), create a calculation formula. If you have never pressed plus(+) or minus(-) but have pressed the equal sign(=) (isClickedOperation = false, isClickedEqual = true), initializes the values of the operands and the current operator.
Also, the first operand get only when there is no second operand and when performing an addition operation after pressing the equal sign(=). And check whether the second operand is inserted into the calculation formula with the isAddedFormula variable. If click plus(+) or minus(-), initializes the value to false.
If it don't do this, the formula is generated as follows.
calculation: 4:36 + 0:35 + 0:21 + 0:22 = 5:54 calculation formula: 4:36 + 0:35 + 0:35 + 0:21 + 0:21 + 0:22 = 5:54
Various functions such as dark mode, sound settings, language change, app rating, send feedback provided on the setting screen. Code is here
-
The
appearanceCheckfunction is called in theviewWillAppearmethod, and the Appearance of the app is changed by getting the value stored in UserDefaults. -
You can disable the button click sound through the
'Sound'button in the settings. Get the value stored in UserDefaults and play the sound with theAVFoundationframework. -
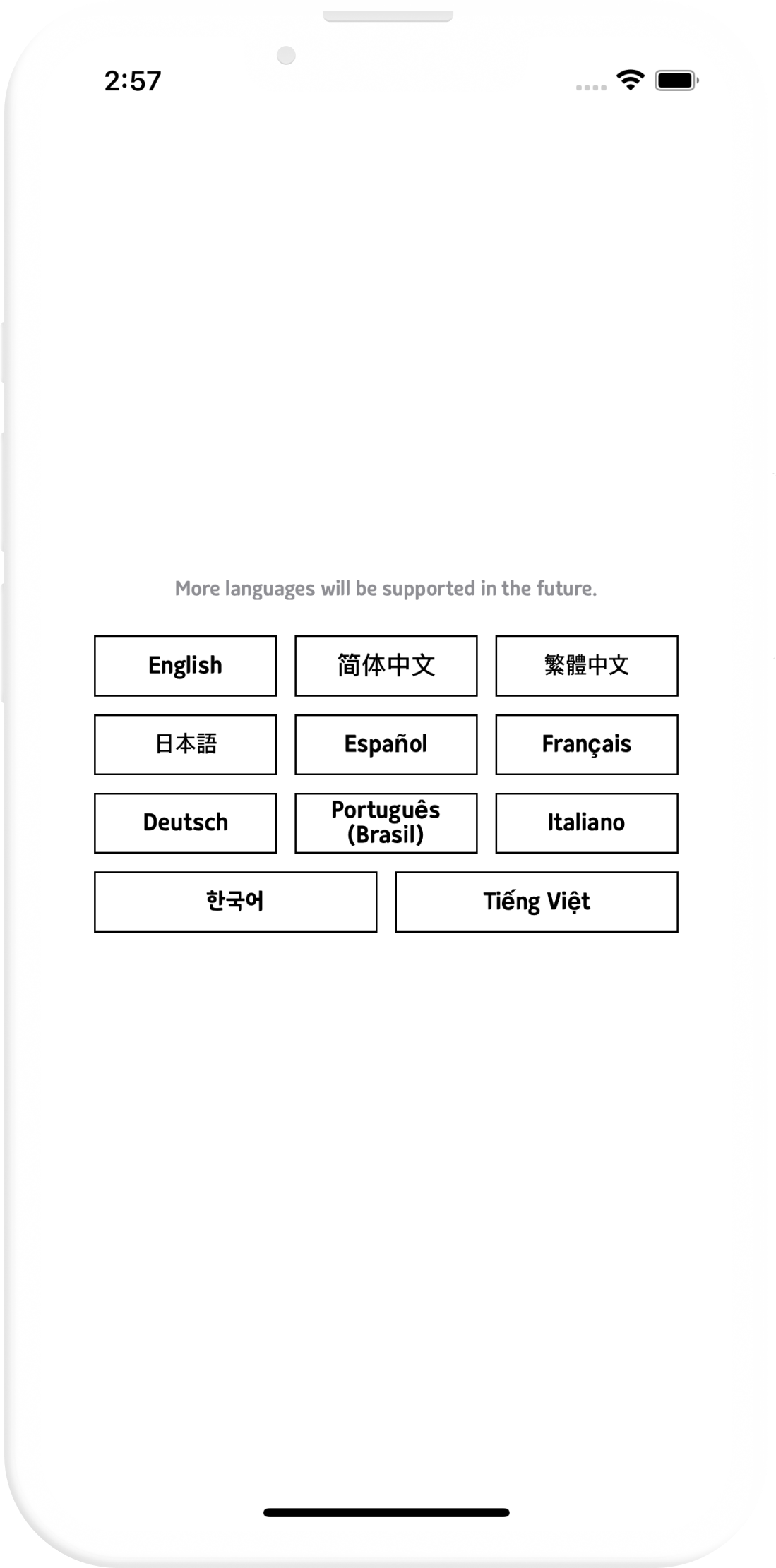
You can change the language of the app through the 'Language' button in Settings. As of version 1.4.0, a total of 11 languages are supported.
When the
'Language'button is clicked, the changeLanguageFirst, changeLanguageSecond, changeLanguageThird methods are called and the value is saved in UserDefaults usingLanguageManager. The method is divided into three because it violatesSwiftLint's cyclic complexity rule. Code is here -
Go to the App Store app page through the
'Rate the App'button in Settings and show the review writing screen. -
Using the
MessageUIframework, the Mail app shows the email composing screen.
The point color is 'Veri Peri', the color of the year for 2022.
The shape of a circle made of repeating dots is reminiscent of a clock, and the double dot (:) in the center means the time symbol.
-
For the first time, I dealt with Localization for multilingual support, which was an important goal of this app development. It can be implemented in storyboard or code, but in h:ours, it was implemented in code.
-
I tried it while developing 'Modakyi', but it didn't work, so I gave it up first, but h:ours solved it. It didn't work because AppDelegate immediately requested the app tracking permission. I solved it by requesting permission a bit late with
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {}.Blog: https://velog.io/@minji0801/iOS-Swift-앱-추적-권한-Alert-띄우기
-
In the initial development of 'Modakyi', only simple icons were created with Figma, but 'h:ours' also produced
icons, app store thumbnails, and tutorial images. When I first encountered Figma in 'Modakyi', I didn't know how to operate it well, but the contents of Figma I learned in the 'KDC Introduction to Developing My Own iOS App' lecture I took in December 2021 was helpful. -
I tried gitignore in the past, but it didn't work, so I passed it on, but I solved it this time. One blog said that gitignore should be applied when creating a project for the first time, but it was applied well even if there was a lot of code and it was committed.
Now, since I hide the Google key value of Info.plist with gitignore and upload it, there is no longer a warning notification from gitguardian.
Blog: https://velog.io/@minji0801/iOS-개발자는-gitignore-어떻게-만드나요
-
SwiftLint learned in the 'Fast Campus iOS App Development with Swift Super Grid Package' lecture was applied to 'h:ours'.
https://midi-dill-147.notion.site/h-ours-4d1c8693f14f417d8676e4d2742aab38
- Support Korean and English
- Provide basic functions
- Support Japanese and Chinese (Simplified, Traditional)
- D-day calculation error correction (D-day output value is different from normal result)
- Settings: Add app rating function
- Add App Tracking Permissions and Ads
- Support Spanish, French and German
- Hours calculation error correction (correction of the error in which the first operand is initialized when the operation continues after the previous calculation result)
- Apply SwiftLint
- Fix calculation history error (Fixed an error where the second operand was repeated when creating a formula)
- Add Portuguese, Italian, and Vietnamese
- Correct D-day calculation errors
- Modify of app evaluation function