-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix styling of classic block's block controls #17323
Conversation
|
I was mostly interested in fixing this bug very quickly, but I suppose it would also be possible to bring the classic block's toolbar more inline with other blocks: edit - I'm now thinking this might be the better option given what's described in #12104 and #16137. This option would work better when zooming and also won't break if the transform is removed. |
|
Thanks, @talldan. This must've popped up when the group block landed? I don't recall the classic block having a block switcher control in the first place. I think both of those controls were intended to be tucked inside of the block like so: ... but that creates a weird line break in the first row of controls. In any case, I think your proposed toolbar makes a lot of sense here. I think that's the better route. |
|
Thanks for picking this one up, @talldan. I like the proposed solution of aligning the elements to match the other block toolbars. That one's a win! #17323 (comment) |
|
I was confused by the Classic block's block switcher being on the right rather than the left, so I also like the proposal to move it and the ellipsis menu to the same spot as every other block. |
6f0ea69 to
c42a722
Compare
2e5884f to
7026ee9
Compare
|
Thanks for the feedback. I've applied that recommendation and fixed a bunch of other issues at the same time. This should be good for a review. |
- TinyMCE toolbar width on mobile. - Remvoe box shadow to match other UI. - Correct height of deselected toolbar label.
|
Thanks Dan. I pushed up a couple tiny additional fixes while we're in here: 1. Corrected the initial toolbar label height: 2. Corrected the TinyMCE toolbar width on mobile: Before After 3. I also removed the drop shadow underneath the toolbar. This is admittedly more of a personal preference, but we don't really use shadows like that anywhere, so I think this seems more natural. Before After |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking good, and should be ready to land. 👍
|
Thanks folks! |








Fixes #16525
Fixes #16137
Fixes #12104
Description
This PR fixes a few issues with the classic block's styling that seem to have recently broken.
Screenshots
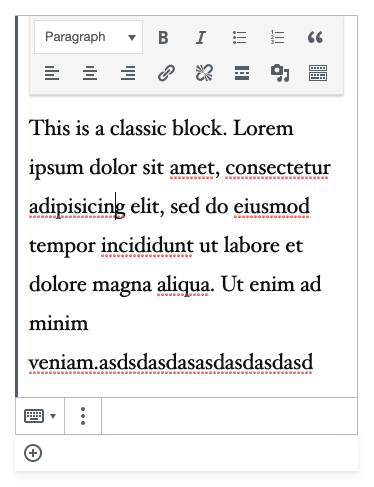
Fixes the positioning of the block controls toolbar
Before
(the introduction of the group transform for the classic block has made its block controls hang over the edge)

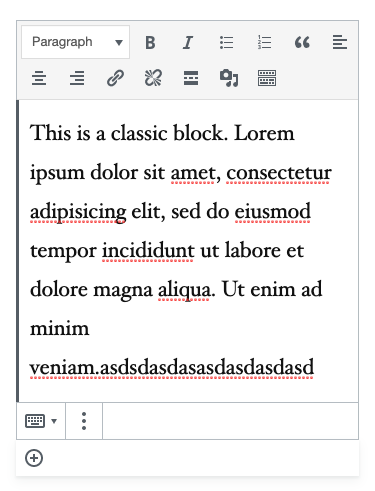
After
(the block controls are now in line with other blocks)

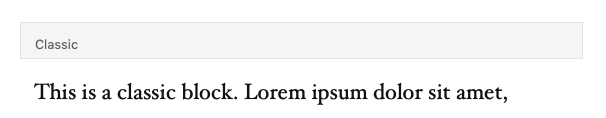
Fixes a stray border that displays on the classic block when it's unselected
Before
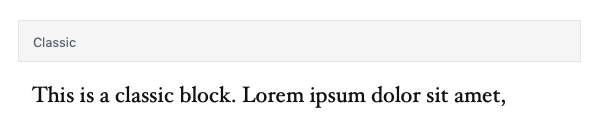
After
Fixes that classic toolbar is displayed when the block is unselected
Before
After
Fixes that the classic block shows as selected when a parent block is selected
Before
After
Types of changes
Bug fix (non-breaking change which fixes an issue)
Checklist: