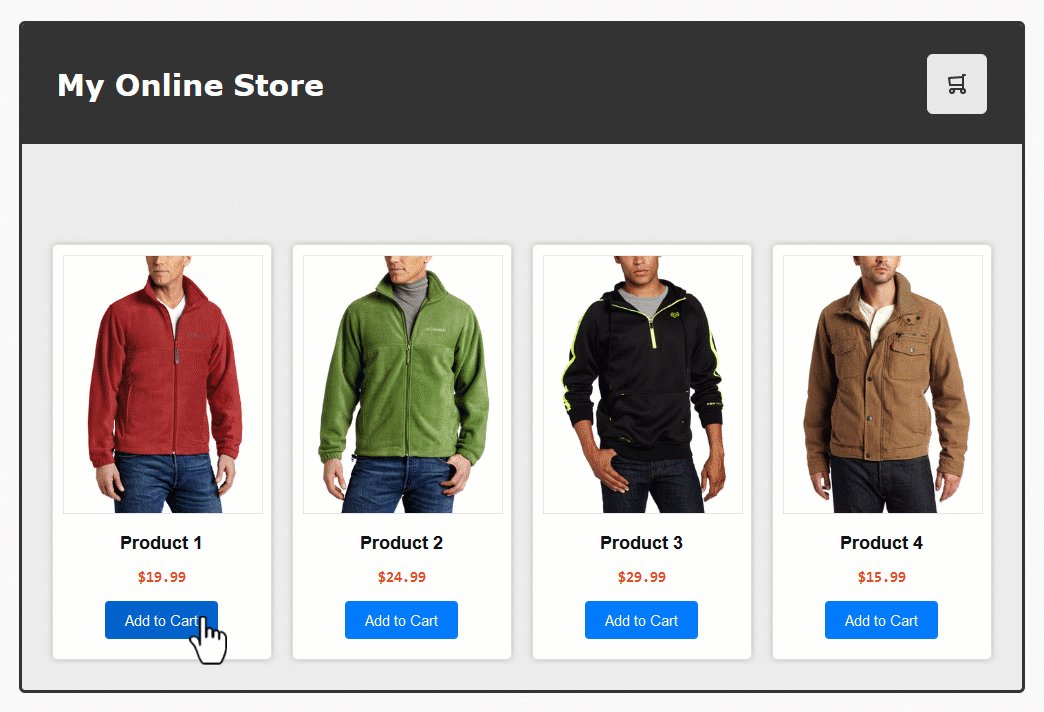
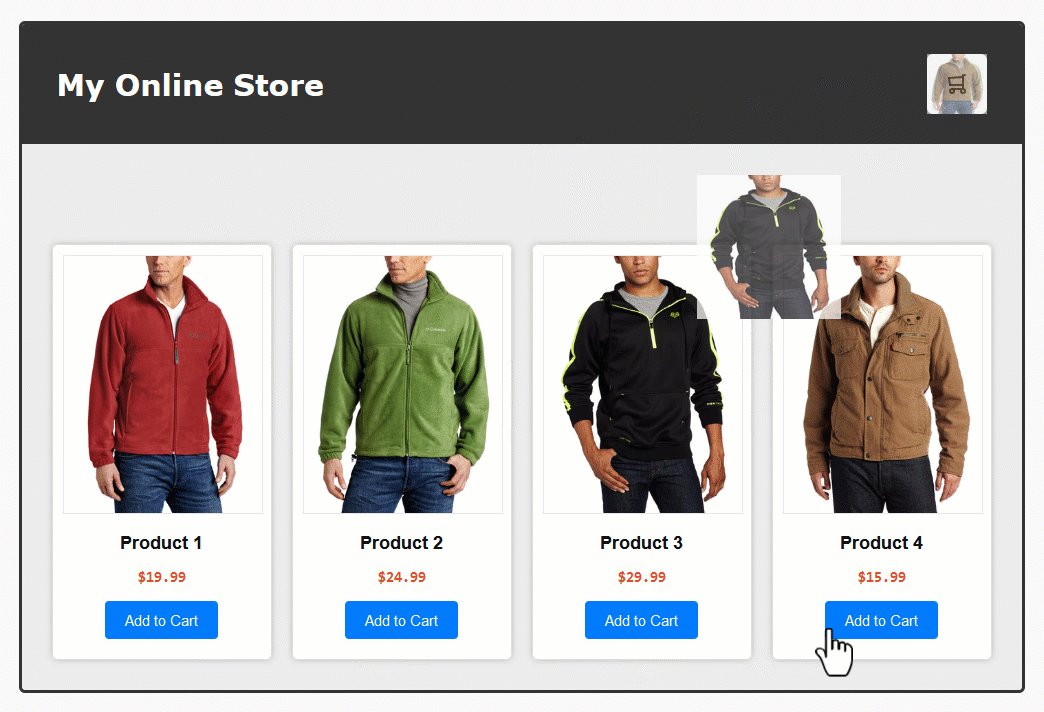
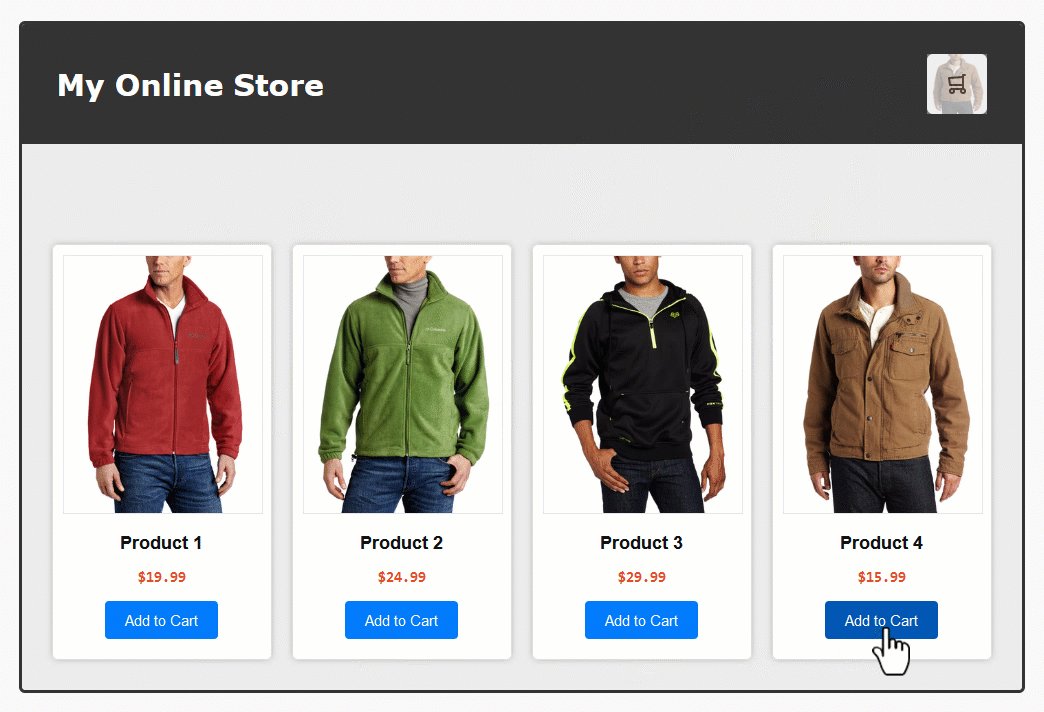
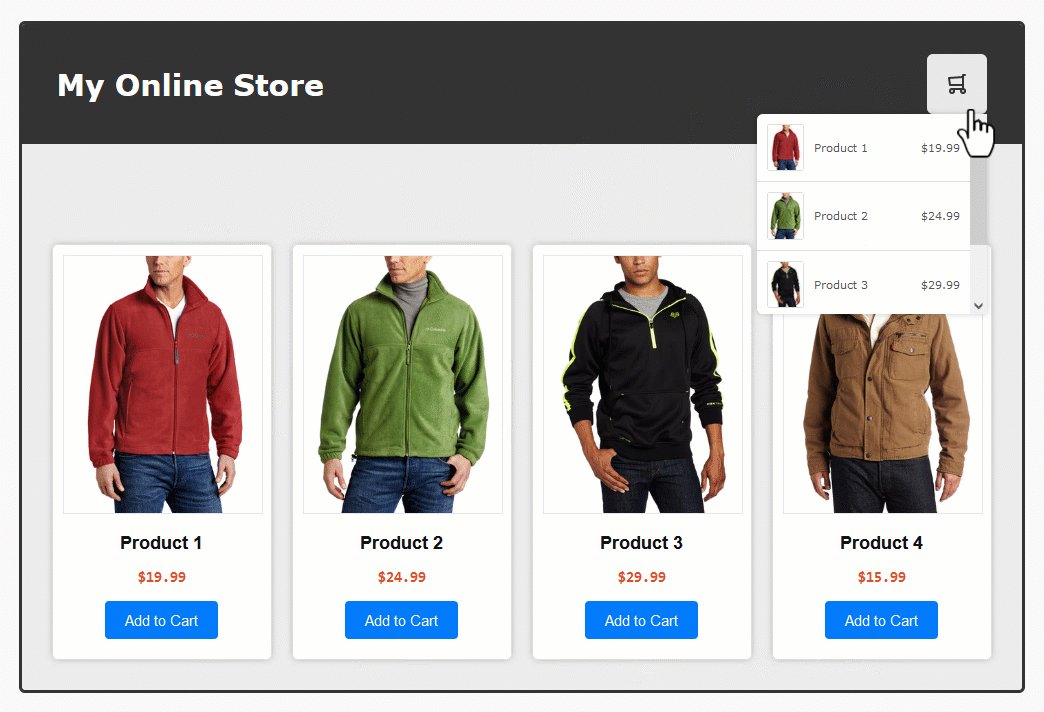
Fly a DOM element to another element.
[A] Download
- fly-to.min.js - Minified
- fly-to.js - Unminified
[B] Package
[C] Get a local working copy of the development repository (Optional)
git clone https://github.com/Rodgath/fly-to.git
Initializing with flyTo function. View Demo
Your HTML markup.
<div class="fly-to-element"></div>
<div class="flying-element"></div>...1) The flying element object using its 'class' or 'id'.
...2) The target element object using its 'class' or 'id'.
document.addEventListener('DOMContentLoaded', function() {
const flyingElement = document.querySelector('.flying-element');
const flyToElement = document.querySelector('.fly-to-element');
flyTo(flyingElement, flyToElement);
});- Using local script file.
<script src="fly-to.min.js"></script>
<!-- OR -->
<script src="./node_modules/fly-to/dist/js/fly-to.min.js"></script>- Using CDN file. (Optional)
<script src="https://cdn.jsdelivr.net/npm/fly-to@latest/dist/js/fly-to.min.js"></script>flyTo is an open-source project released under the MIT license.
Crafted by Rodgath