-
Notifications
You must be signed in to change notification settings - Fork 300
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
gitbook: [Feature] Add gitbook (#322)
* gitbook initialzation * gitbook toolchain * re-trigger build
- Loading branch information
Showing
59 changed files
with
5,304 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| { | ||
| "root": "./docs", | ||
| "title": "Electrode Guide", | ||
| "description": "A guide book for electrode developers" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,77 @@ | ||
| <p align="center"> | ||
| <a><img src="https://raw.githubusercontent.com/electrode-io/electrode/cc4ea3e1851cee3333ecca08fdbf5534f51b1ae7/samples/universal-react-node/client/images/logo-192x192.png" alt="Electrode Logo"></a> | ||
| <br> | ||
| <b>Electrode</b> | ||
| </p> | ||
|
|
||
| [](https://gitter.im/electrode-io/electrode) | ||
| [![Build Status][travis-image]][travis-url] [![devDependencies Status][daviddm-image]][daviddm-url] | ||
|
|
||
| ### A Platform for building Universal React/Node.js applications | ||
|
|
||
| > Built at @WalmartLabs powering the walmart.com eCommerce site, Electrode is a platform for building universal React/Node.js applications with a standardized structure, best practices, and modern technologies baked in. Electrode focuses on performance, component reusability, and simple deployment to multiple cloud providers—so you can focus on what makes your app unique. | ||
| Read the [Announcement Blog] Post. | ||
|
|
||
| ## Report a bug or request a feature | ||
|
|
||
| https://github.com/electrode-io/electrode/issues | ||
|
|
||
| ## Report an issue or help out with the docs | ||
|
|
||
| https://github.com/electrode-io/electrode-io.github.io/issues | ||
|
|
||
|
|
||
| # Packages | ||
|
|
||
| This repo uses [Lerna] to manage multiple related packages that are part of the Electrode Core. | ||
|
|
||
| ## App Archetype | ||
|
|
||
| [electrode-archetype-react-app] is a NPM module that provides for common patterns across all app projects so that each app project can standardize on common development behavior and patterns. Its essentially pre-made patterns for build scripts. It also requires a companion module [electrode-archetype-react-app-dev] that's meant for your app's `devDependencies`. | ||
|
|
||
| ## Yeoman Generator | ||
|
|
||
| The Yeoman [generator-electrode] NPM module allows you to quickly create an Universal React App with support from the app archetype, and server in Node with Hapi or Express. | ||
|
|
||
| # Sample Applications | ||
|
|
||
| Some sample applications can be found under the [`samples`](samples) directory. | ||
|
|
||
| ## Boilerplate Universal React Node | ||
|
|
||
| Under [`samples/universal-react-node`](samples/universal-react-node) is a sample Electrode app that was created with the Electrode generator and consumes the Electrode App archetype modules. We've added other demos and features to it to serve as examples. It demonstrates usage with the following Electrode modules: | ||
|
|
||
| - [Electrode Confippet](https://github.com/electrode-io/electrode-confippet) | ||
| - [Electrode Electrify](https://github.com/electrode-io/electrify) | ||
| - [Electrode CSRF JWT](https://github.com/electrode-io/electrode-csrf-jwt) | ||
| - [Electrode Redux Router Engine](https://github.com/electrode-io/electrode-redux-router-engine) | ||
| - [Electrode React SSR Caching](https://github.com/electrode-io/electrode-react-ssr-caching) | ||
| - [Above The Fold Only Server Render](https://github.com/electrode-io/above-the-fold-only-server-render) | ||
| - [Electrode Bundle Analyzer](https://github.com/electrode-io/electrode-bundle-analyzer) | ||
|
|
||
| See its [README](samples/universal-react-node/README.md) for more details. | ||
|
|
||
| ## Sample Universal React Node with [material-ui] | ||
|
|
||
| Under [`samples/universal-material-ui`](samples/universal-material-ui) is a sample Electrode app that uses the [material-ui] React components. | ||
|
|
||
| See its [README](samples/universal-material-ui/README.md) for more details. | ||
|
|
||
| # More Samples | ||
|
|
||
| We have more separate Electrode Sample Apps at https://github.com/electrode-samples that you can use as references. | ||
|
|
||
| Built with ♡ by [Team Electrode] @WalmartLabs. | ||
|
|
||
| [Team Electrode]: https://github.com/orgs/electrode-io/people | ||
| [Announcement Blog]: https://medium.com/walmartlabs/introducing-electrode-an-open-source-release-from-walmartlabs-14b836135319#.pwbddxg1z | ||
| [material-ui]: http://www.material-ui.com | ||
| [Lerna]: https://lernajs.io/ | ||
| [electrode-archetype-react-app]: packages/electrode-archetype-react-app | ||
| [electrode-archetype-react-app-dev]: packages/electrode-archetype-react-app-dev | ||
| [generator-electrode]: packages/generator-electrode | ||
| [travis-image]: https://travis-ci.org/electrode-io/electrode.svg?branch=master | ||
| [travis-url]: https://travis-ci.org/electrode-io/electrode | ||
| [daviddm-image]: https://david-dm.org/electrode-io/electrode/dev-status.svg | ||
| [daviddm-url]: https://david-dm.org/electrode-io/electrode?type=dev |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,56 @@ | ||
| # Summary | ||
|
|
||
| * [Read Me](README.md) | ||
| * [Overview](overview.md) | ||
| * [What is Electrode](overview/what-is-electrode.md) | ||
| * [Why Use Electrode](overview/why-use-electrode.md) | ||
| * [Requirements](overview/requirements.md) | ||
| * [Getting Started](chapter1.md) | ||
| * [Quick Start](chapter1/quick-start.md) | ||
| * [Get Started](chapter1/quick-start/get-started.md) | ||
| * [Build Component](chapter1/quick-start/build-component.md) | ||
| * [Deploy Your App](chapter1/quick-start/deploy-your-app.md) | ||
| * [What's Inside](chapter1/quick-start/whats-inside.md) | ||
| * [What are Archetypes](chapter1/quick-start/what-are-archetypes.md) | ||
| * [Discovery Component](chapter1/quick-start/discovery-component.md) | ||
| * [Intermediate](chapter1/Intermediate.md) | ||
| * [Create a Reusable Component](chapter1/intermediate/create-a-reusable-component.md) | ||
| * [Low-Level Components](chapter1/intermediate/create-a-reusable-component/low-level-components.md) | ||
| * [Component Helpers](chapter1/intermediate/create-a-reusable-component/component-helpers.md) | ||
| * [Develop Styles](chapter1/intermediate/create-a-reusable-component/develop-styles.md) | ||
| * [Develop Main Component](chapter1/intermediate/create-a-reusable-component/develop-main-component.md) | ||
| * [Test Components](chapter1/intermediate/create-a-reusable-component/test-components.md) | ||
| * [Add Example](chapter1/intermediate/create-a-reusable-component/add-example.md) | ||
| * [Build and Demo](chapter1/intermediate/create-a-reusable-component/build-and-demo.md) | ||
| * [Generate Docs](chapter1/intermediate/create-a-reusable-component/generate-docs.md) | ||
| * [Build a Server Plugin](chapter1/intermediate/build-a-server-plugin.md) | ||
| * [Add Routes](chapter1/intermediate/add-routes.md) | ||
| * [Server Config](chapter1/intermediate/server-config.md) | ||
| * [More Deployments](chapter1/intermediate/more-deployments.md) | ||
| * [Docker](chapter1/intermediate/more-deployments/docker.md) | ||
| * [Kubernetes](chapter1/intermediate/more-deployments/kubernetes.md) | ||
| * [Build with material-ui](chapter1/intermediate/build-with-material-ui.md) | ||
| * [Build a Progressive Web App](chapter1/intermediate/build-a-progressive-web-app.md) | ||
| * [Server Side Data Hydration](chapter1/intermediate/server-side-data-hydration.md) | ||
| * [Advanced](chapter1/advanced.md) | ||
| * [Stand Alone Modules](chapter1/advanced/stand-alone-modules.md) | ||
| * [Confippet](chapter1/advanced/stand-alone-modules/confippet.md) | ||
| * [Above The Fold Rendering](chapter1/advanced/stand-alone-modules/above-the-fold-rendering.md) | ||
| * [Server Side Render Caching + Profiling](chapter1/advanced/stand-alone-modules/server-side-render-caching-+-profiling.md) | ||
| * [Stateless CSRF Validation](chapter1/advanced/stand-alone-modules/stateless-csrf-validation.md) | ||
| * [Redux Router Engine](chapter1/advanced/stand-alone-modules/redux-router-engine.md) | ||
| * [Powerful Electrode Tools](chapter1/advanced/powerful-electrode-tools.md) | ||
| * [Electrify](chapter1/advanced/powerful-electrode-tools/electrify.md) | ||
| * [Electrode Explorer](chapter1/advanced/powerful-electrode-tools/electrode-explorer.md) | ||
| * [Bundle Analyzer](chapter1/advanced/powerful-electrode-tools/bundle-analyzer.md) | ||
| * [Electrode Boilerplate](chapter1/advanced/you-can-view-an-example-bundleanalyzetsv-output-using-the-electrode-boilerplate-code.md) | ||
| * [Over the air](chapter1/over-the-air.md) | ||
| * [React Native and Over the Air](chapter1/over-the-air/react-native-and-over-the-air.md) | ||
| * [Contributing](contributing.md) | ||
| * [Contribute](contribute.md) | ||
| * [Community](community.md) | ||
| * [Resources](resources.md) | ||
| * [Further Reading](resources/further-reading.md) | ||
| * [Glossary](resources/glossary.md) | ||
| * [FAQs](resources/faqs.md) | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| # Getting Started | ||
|
|
||
| * [Quick Start](/chapter1/quick-start.md) | ||
| * [Intermediate](/chapter1/Intermediate.md) | ||
| * [Advanced](/chapter1/advanced.md) | ||
| * [Over the air](/chapter1/over-the-air.md) | ||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| # Intermediate | ||
|
|
||
| * [Create a Reusable Component](/chapter1/intermediate/create-a-reusable-component.md) | ||
| * [Build a Server Plugin](/chapter1/intermediate/build-a-server-plugin.md) | ||
| * [Add Routes](/chapter1/intermediate/add-routes.md) | ||
| * [Server Config](/chapter1/intermediate/server-config.md) | ||
| * [More Deployments](/chapter1/intermediate/more-deployments.md) | ||
| * [Build with material-ui](/chapter1/intermediate/build-with-material-ui.md) | ||
| * [Build a Progressive Web App](/chapter1/intermediate/build-a-progressive-web-app.md) | ||
| * [Server Side Data Hydration](/chapter1/intermediate/server-side-data-hydration.md) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # Advanced | ||
|
|
||
| * [Stand Alone Modules](/chapter1/advanced/stand-alone-modules.md) | ||
| * [Powerful Electrode Tools](/chapter1/advanced/powerful-electrode-tools.md) | ||
| * [Electrode Boilerplate](/chapter1/advanced/you-can-view-an-example-bundleanalyzetsv-output-using-the-electrode-boilerplate-code.md) | ||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| # Powerful Electrode Tools | ||
|
|
||
| ### Using Powerful Electrode Tools | ||
|
|
||
| We've created incredible tools for better leverage of your application's capabilities. We built them with flexibility and efficiency in mind, so you can focus on innovating: | ||
|
|
||
| #### [Electrify](/chapter1/advanced/powerful-electrode-tools/electrify.md) is a sophisticated tool for analyzing the module tree of project bundles. | ||
|
|
||
| ####  | ||
|
|
||
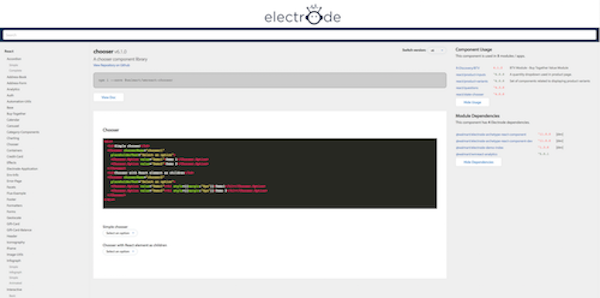
| #### [Electrode-Explorer](/chapter1/advanced/powerful-electrode-tools/electrode-explorer.md) is a dynamic, real-time showcase of all your components. | ||
|
|
||
|  | ||
|
|
||
| #### [Bundle Analyzer](/chapter1/advanced/powerful-electrode-tools/bundle-analyzer.md) is a webpack tool that gives you a detail list of all the files that went into your deduped and minified bundle JS file. More details, please refer [here](https://docs.google.com/spreadsheets/d/1IomT2fYCKEwVY0CO-0jImc7CBj_uAmgy70Egsm4CnVE/preview?usp=embed_googleplus). | ||
|
|
||
|
|
||
|
|
81 changes: 81 additions & 0 deletions
81
docs/chapter1/advanced/powerful-electrode-tools/bundle-analyzer.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,81 @@ | ||
| # Bundle Analyzer | ||
|
|
||
| A [webpack](https://webpack.github.io/) bundle analyzer that gives you a detail list of all the files that went into your deduped and minified bundle JS file. | ||
|
|
||
| ## Installation | ||
|
|
||
| Bundle Analyzer lives on [npm](https://www.npmjs.com/package/electrode-bundle-), so if you haven't already, make sure you have [node](http://nodejs.org/) installed on your machine first. | ||
|
|
||
| Installing should then be as easy as: | ||
|
|
||
| ``` | ||
| $ sudo npm install -g electrode-bundle-analyzer | ||
| ``` | ||
|
|
||
| ## Module: [electrode-bundle-analyzer](https://github.com/electrode-io/electrode-bundle-analyzer) | ||
|
|
||
| ### Install via `npm` | ||
|
|
||
| ``` | ||
| $ npm install --save electrode-bundle-analyzer | ||
| ``` | ||
|
|
||
| ### Example Applications | ||
|
|
||
| * [Electrode Boilerplate](https://github.com/electrode-io/electrode-boilerplate-universal-react-node#electrode-bundle-analyzer) | ||
|
|
||
| ## Usage | ||
|
|
||
| Bundle Analyzer expects a particular set of data for it to work. | ||
|
|
||
| Bundle Analyzer looks for the webpack module ID comment that normally looks something like this: | ||
|
|
||
| ``` | ||
| /***/ }, | ||
| /* 1 */ | ||
| /***/ function(module, exports, __webpack_require__) { | ||
| ``` | ||
|
|
||
| You can find more information about it in the Bundle Analyzer [readme](https://github.com/electrode-io/electrode-bundle-analyzer#generating-the-necessary-data) file. | ||
|
|
||
| ## Command-Line Interface | ||
|
|
||
| ``` | ||
| Usage: analyze-bundle --bundle [bundle.js] --stats [stats.json] --dir | ||
| [output_dir] --rewrite | ||
| Options: | ||
| -b, --bundle JS bundle file from webpack [required] | ||
| -s, --stats stats JSON file from webpack[default: "dist/server/stats.json"] | ||
| -r, --rewrite rewrite the bundle file with module ID comments removed | ||
| -d, --dir directory to write the analyze results [default: ".etmp"] | ||
| -h, --help Show help [boolean] | ||
| ``` | ||
|
|
||
| When you install Bundle Analyzer globally, `analyze-bundle`command-line tool is made available as the quickest means of checking out your bundle. | ||
|
|
||
| If you don't specify an output directory, a default one `.etmp` will be created and a `.gitignore` file is also added there to avoid git picking it up. | ||
|
|
||
| Two files will be written to the output directory: | ||
|
|
||
| * `bundle.analyze.json` | ||
| * `bundle.analyze.tsv` | ||
|
|
||
| The `tsv` file is a Tab Separated Values text file that you can easily import into a spreadsheet for viewing. | ||
|
|
||
| For example: | ||
|
|
||
| ``` | ||
| Module ID Full Path Identity Path Size (bytes) | ||
| 0 ./client/app.jsx ./client/app.jsx 328 | ||
| 1 ./~/react/react.js ~/react/react.js 46 | ||
| 2 ./~/react/lib/React.js ~/react/lib/React.js 477 | ||
| 3 ./~/object-assign/index.js ~/object-assign/index.js 984 | ||
| 4 ./~/react/lib/ReactChildren.js ~/react/lib/ReactChildren.js 1344 | ||
| ``` | ||
|
|
||
| You can view an example [`bundle.analyze.tsv`](https://docs.google.com/spreadsheets/d/1IomT2fYCKEwVY0CO-0jImc7CBj_uAmgy70Egsm4CnVE/edit?usp=sharing&rm=minimal) output using the [Electrode Boilerplate](https://github.com/electrode-io/electrode/tree/d4142ee0c938cbf973a429ee8467052aa4e1c9be/samples/universal-react-node#electrode-bundle-analyzer) code. | ||
|
|
||
|
|
||
|
|
||
|
|
Oops, something went wrong.