-
Notifications
You must be signed in to change notification settings - Fork 43
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CSS基础测试11 #41
Comments
.panel{
width:350px;
border-radius: 4px;
border:1px solid #ece8d8;
box-shadow: 0 0 4px #ece8d8;
font-size:14px;
}
.panel-title{
padding:10px 20px;
background:#f7f1d5;
font-weight:bold;
color:#7d7b6a;
}
.panel-content{
margin-top:0;
margin-bottom:0;
padding-left:0;
background:#fff8dc;
color:#248ccf;
}
.panel-item{
list-style: none;
padding:10px 20px;
}
.panel-item:not(:last-child){
border-bottom:1px solid #ece8d8;
}
.panel-item-text{
padding-left:24px;
text-indent: -24px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.font-icon{
font-size:16px;
margin-right:4px;
}<article class="panel">
<header class="panel-title">
标题
</header>
<ul class="panel-content">
<li class="panel-item">
<div class="panel-item-text">
<span class="font-icon">☺</span>
恭喜我们29个最老得测试版网站-他们现在不再是测试版了!
</div>
</li>
<li class="panel-item">
<div class="panel-item-text">
<span class="font-icon">☺</span>
《独角兽动物园》 35;7:Nicolas访谈
</div>
</li>
<li class="panel-item">
<div class="panel-item-text">
<span class="font-icon">☺</span>
减少需要重新审查的封闭问题数量的建议
</div>
</li>
<li class="panel-item">
<div class="panel-item-text">
<span class="font-icon">☺</span>
实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题
</div>
</li>
</ul>
</article> |
//zxx: Firefox是有打点效果的.list {
width: 300px;
box-sizing: border-box;
line-height: 1.25;
font-size: 13px;
background: #fff8dc;
border: 1px solid #e6dfc6;
border-radius: 2px;
}
.list-title,
.list-item {padding: 12px 15px;}
.list-title {
font-weight: 700;
color: #737063;
background: #f7f1d5;
}
.list-item {
display: flex;
margin: 0;
border-top: 1px solid #ede7cd;
}
.list-item > a {
/* 仅 Webkit 内核浏览器支持多行溢出打点效果,其他浏览器只截断 */
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
/* 设置最小和最大高度 */
min-height: calc(13px * 1.25 * 1.25);
max-height: calc(13px * 1.25 * 2); /* 字体尺寸×行高×行数(2行) */
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
color: #0077cc;
}
.list-item > .iconfont {
margin-right: .5em;
font-size: 16px;
}
.list-item > .icon-dialog {color: #46a2d9;}
.list-item > .icon-stack-overflow {color: #52575c;}<!-- 使用了第三方 iconfont 资源 -->
<dl class="list">
<dt class="list-title">标题</dt>
<dd class="list-item">
<i class="iconfont icon-dialog"></i>
<a href="##">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</dd>
<dd class="list-item">
<i class="iconfont icon-dialog"></i>
<a href="##">《独角兽动物园》35;7:Nicolas访谈</a>
</dd>
<dd class="list-item">
<i class="iconfont icon-stack-overflow"></i>
<a href="##">减少需要重新审查的封闭问题数量的建议</a>
</dd>
<dd class="list-item">
<i class="iconfont icon-stack-overflow"></i>
<a href="##">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</dd>
</dl> |
<dl>
<dt>标题</dt>
<dd class="comment">
<a href="javascript:">
恭喜我们29个最老的测试版网站-他们现在不再是测试版了!
</a>
</dd>
<dd class="comment">
<a href="javascript:">《独角兽动物园》35;7:Nicolas访谈</a>
</dd>
<dd class="suggest">
<a href="javascript:">减少需要重新审查的封闭问题数量的建议</a>
</dd>
<dd class="suggest">
<a href="javascript:">
实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题
</a>
</dd>
</dl>html {
font-family: sans-serif;
}
dl {
width: 300px;
border-radius: 4px;
border: 1px solid #ebe5ce;
font-size: 13px;
}
dt {
padding-left: 14px;
line-height: 40px;
font-weight: bold;
color: #93907f;
background-color: #f7f1d5;
}
dd {
margin: 0;
padding: 12px 20px 12px 40px;
background-color: #fff8dc;
border-top: 1px solid #f1ebd1;
color: #2d82ce;
min-height: 20px;
}
dd a {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
line-height: 1.2;
overflow: hidden;
color: #2d82ce;
text-decoration: none;
}
dd::before {
content: '';
position: absolute;
display: inline-block;
margin-left: -25px;
width: 16px;
height: 16px;
}
dd.suggest::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 576 512'%3E %3Cpath fill='%23828380' d='M567.403 235.642L462.323 84.589A48 48 0 0 0 422.919 64H153.081a48 48 0 0 0-39.404 20.589L8.597 235.642A48.001 48.001 0 0 0 0 263.054V400c0 26.51 21.49 48 48 48h480c26.51 0 48-21.49 48-48V263.054c0-9.801-3-19.366-8.597-27.412zM153.081 112h269.838l77.913 112H75.168l77.913-112zM528 400H48V272h480v128zm-32-64c0 17.673-14.327 32-32 32s-32-14.327-32-32 14.327-32 32-32 32 14.327 32 32zm-96 0c0 17.673-14.327 32-32 32s-32-14.327-32-32 14.327-32 32-32 32 14.327 32 32z'%3E%3C/path%3E %3C/svg%3E");
}
dd.comment::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E %3Cpath fill='%232d82ce' d='M448 0H64C28.7 0 0 28.7 0 64v288c0 35.3 28.7 64 64 64h96v84c0 7.1 5.8 12 12 12 2.4 0 4.9-.7 7.1-2.4L304 416h144c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64zm16 352c0 8.8-7.2 16-16 16H288l-12.8 9.6L208 428v-60H64c-8.8 0-16-7.2-16-16V64c0-8.8 7.2-16 16-16h384c8.8 0 16 7.2 16 16v288z'%3E%3C/path%3E %3C/svg%3E");
} |
html {
font-weight: bold;
font-size: 12px;
}
body {
margin: 0;
width: 300px;
}
a {
text-decoration: none;
color: #008bd1;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.icon {
float: left;
width: 16px;
height: 16px;
white-space: nowrap;
letter-spacing: -1em;
text-indent: -999em;
margin-top: 1px;
}
.icon-chat {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAl0lEQVQ4T2NkoBAwUqifAWJA98UFDAwM8SQatpChVD8BYkDXxQMMjP8FGBiYC4gz5O8Ehv+MHxjK9B0QBoB0luk7EGUAyEKo+lEDBl8gMjAuYGD8R0yCMmD4z3gRNR0wMtiD4/Y/w0Gi0gIjUwNDqe4BpHTw34DhP1MCQ7neBqIMgCqCGTCB4e+/CQyVhg9I0QxSS3FuBAA5vk8RLCfKNgAAAABJRU5ErkJggg==);
}
.icon-stack {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABg0lEQVQ4T42TwW3bUAyGP0q+u50gHkGdIMkEcSeIE6t3Vm7PSc6B7Jdz5cLZwJmg6QRVJ2g3aAaQxIIWHAgRZPgdJDxB/Ej+Pykccb5oemZwU1N9DGHz0g2RI+L5qp+SBvtl2GYZ1ldHAzK9nsXE5X34VmaaqsDKaK6W4ftmDzlYQabps8DpPijTdAt2GhOdO9QhBwGqs3cxcQC5NAgN1Z1XBPIvD8WHQcBC51OEcb5aP/pPmaa3AjeuQYQ8GvwwuFuGwr/3z0LnmzarvYB45oeIaCpEAfhjNA8NzdYdGWxBdTaJiW+7IMF+G6LLUJwNiuie18LYrPrpGTqgKTCuqd53Z6FXgSstcOEZDPsrUBpSmlBGZpKH9bY3Bwude2/kYa3+9sGpqRNBEkMSt7IF8jlGnhtslYfi/NUF99sv3lvbgthbaSOapLb6acRo4i7kodhVv3t0AQtNe8EdwXZZDwK8gqH9qKjKEaNkAGAnIK8zPrxkNhFk1mthL9Qx29kK3mrwH3BYvxEz8UN0AAAAAElFTkSuQmCC);
}
.cell {
width: 300px;
background-color: #fff8dc;
}
.cell-title {
color: #737064;
padding: 10px 20px;
background-color: #f7f1d5;
}
.cell-list-item {
padding: 10px 20px;
border-bottom: 1px solid #f3edd2;
overflow: hidden;
}
.cell-left {
float: left;
}
.cell-content {
margin-left: 25px;
display: block;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}<div class="cell">
<div class="cell-title">标题</div>
<ul class="cell-list">
<li class="cell-list-item">
<i class="icon icon-chat"></i>
<a href="https://www.baidu.com" target="_blank" class="cell-content">
恭喜我们29个最老的测试网站0他们现在不再是测试版了!
</a>
</li>
<li class="cell-list-item">
<i class="icon icon-chat"></i>
<a href="javascript:" class="cell-content">
《独角兽动物园》 35;7:Nicolas访谈
</a>
</li>
<li class="cell-list-item">
<i class="icon icon-stack"></i>
<a href="https://jsbin.com/fevufey/edit?html,css,output" target="_blank" class="cell-content">
点击查看样式
</a>
</li>
<li class="cell-list-item">
<i class="icon icon-stack"></i>
<a href="javascript:" class="cell-content">
实验:再接下来的30天内(知道2019-09-07),以3票为基准关闭和重新打开提示之类的
</a>
</li>
</ul>
</div> |
.ui-content{
width: 300px;
font-size: 12px;
border: 1px solid #e6dfc6;
}
.ui-title{
font-size: inherit;
color: #737063;
margin: 0;
padding: 1em 1.2em;
background: #f7f1d5;
}
.ui-list{
list-style: none;
margin: 0;
padding: 0;
background: #fff8dc;
}
.ui-item{
border-top:1px solid #ede7cd;
padding: 1em 1.2em;
line-height: 1.4;
}
.ui-link{
display: block;
display: -webkit-box;
text-decoration: none;
color: #0077cc;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
max-height: 2.8em;
}
.ui-item[type]{
padding-left:2.7em;
background-position: 1em 1em;
background-repeat: no-repeat;
background-size: 1.2em 1.2em;
}
.ui-item[type="msg"]{
background-image:url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M892.3 925.3c-15.5 0-30.5-6.5-41.4-18.6L759.7 805l-.6-.8c-2.7-3.3-6.6-5.2-10.9-5.2H232.1C146.6 799 77 729.5 77 643.9V233.6c0-85.5 69.6-155.1 155.1-155.1h559c85.5 0 155.1 69.6 155.1 155.1v453.8c0 27.7 1.4 125.3 2.2 181.1.3 23.5-13.6 44.3-35.5 52.9-6.7 2.6-13.7 3.9-20.6 3.9zm-15.9-55.8s0 .1 0 0c0 .1 0 0 0 0zm-61.9-111.2l61.3 68.3c-.8-58-1.6-117.8-1.6-139.1V233.6c0-22.1-8.7-42.9-24.4-58.7-15.8-15.8-36.6-24.4-58.7-24.4h-559c-22.1 0-42.9 8.7-58.7 24.4-15.8 15.8-24.4 36.6-24.4 58.7v410.3c0 22.1 8.7 42.9 24.4 58.7 15.8 15.8 36.6 24.4 58.7 24.4h516.1c25.8 0 49.9 11.4 66.3 31.3z' fill='%2346a2d9'/%3E%3Cpath d='M763.5 373.6H274c-19.9 0-36-16.1-36-36s16.1-36 36-36h489.4c19.9 0 36 16.1 36 36s-16.1 36-35.9 36zM590.1 550.2H274c-19.9 0-36-16.1-36-36s16.1-36 36-36h316c19.9 0 36 16.1 36 36 .1 19.8-16 36-35.9 36z' fill='%2346a2d9'/%3E%3C/svg%3E")
}
.ui-item[type="exp"]{
background-image:url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.07 932.907V659.669h91.05V1024H78.677V659.67h90.88v273.237H810.07zm-549.334-91.051h458.197v-91.179H260.736v91.179zm11.05-207.019l447.147 93.398 19.243-88.32-447.061-93.312-19.328 88.234zm57.985-215.722l414.08 193.28 38.528-83.2-414.123-193.28-38.485 82.602v.598zm115.84-204.16l350.592 292.48 57.984-69.12-350.55-292.395-57.6 68.992-.426.043zM672.043 0l-74.496 55.21 273.28 367.105 74.496-55.211L671.957 0h.086z' fill='%2352575c'/%3E%3C/svg%3E")
}<section class="ui-content">
<h2 class="ui-title">标题</h2>
<ul class="ui-list">
<li class="ui-item" type="msg"><a class="ui-link" href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a></li>
<li class="ui-item" type="msg"><a class="ui-link" href="#">《独角兽动物园》35;7:Nicolas访谈</a></li>
<li class="ui-item" type="exp"><a class="ui-link" href="#">减少需要重新审查的封闭问题数量的建议</a></li>
<li class="ui-item" type="exp"><a class="ui-link" href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a></li>
</ul>
</section> |
|
发现了一个奇怪的事情: 在做这个题目的时候,我想到,如果是列表展示的话,图中的效果就相当于把项目符号或编号替换成自定义的图像。如果这样,即可以使用 li {
list-style-image: url(icon.svg)
}的形式去实现。但是如何调整这个项目符号或编号的大小呢? 查阅 这里贴一段原文:
提到了两个概念: 按照这种定义,如果 而且会随着 这个在 StackOverflow 里面的一个回答中也提到过: 然而只有 IE(手头只有 Internet Explorer 11) 和 EDGE 支持,最新版的 Chrome 、 Firefox 、Edge Chrome 内核版图片大小均不为 1em。但是同样会跟随字体大小而变化。 如果有理解错误,望指正。感激不尽。 |
<section class="link-card">
<h4>标题</h4>
<a class="icon msg-icon" href=""> <span> 恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</span> </a>
<a class="icon msg-icon" href=""> <span>《独角兽动物园》35;7:Nicolas访谈</span> </a>
<a class="icon stack-overflow-icon" href=""> <span>减少需要重新审查的封闭问题数量的建议</span> </a>
<a class="icon stack-overflow-icon" href=""> <span>实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</span> </a>
</section>.link-card {
width: 300px;
border: 1px solid #eadbc0;
background: #fef8dc;
color: #777;
border-radius: 6px;
font-size: 13px;
}
.link-card h4 {
margin: 0;
padding: .7em 1.2em;
}
.link-card :visited {
color: #3d84cf;
}
.link-card a {
display: flex;
padding: .7em 1.2em;
text-decoration: none;
border-top: 1px solid #efe6bf;
color: #3d84cf;
}
.link-card a span {
line-height: 1.2em;
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
flex: 1;
}
.icon::before {
display: block;
width: 16px;
height: 16px;
margin-right: 9px;
content: ' ';
}
.msg-icon::before {
background: url("...") center / cover;
}
.stack-overflow-icon::before {
background: url("...") center / cover
} |
<div id="wrap">
<div class="title">标题</div>
<ul>
<li>
<i class="icon icon-chat"></i>
<a href="javascript:;">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li>
<i class="icon icon-chat"></i>
<a href="javascript:;">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li>
<i class="icon icon-database"></i>
<a href="javascript:;">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li>
<i class="icon icon-database"></i>
<a href="javascript:;">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</div> *{
padding: 0;
margin: 0;
}
ul,li{
list-style: none;
}
#wrap{
width: 300px;
margin: 100px auto;
border: 1px solid #ccc;
}
div.title{
padding: 15px 0 15px 10px;
background-color: #f7f1d5;
}
ul > li{
padding: 5px 20px;
border-top: 1px solid #ccc;
font-size: 15px;
background-color: #fff8dc;
}
ul > li > a{
display: -webkit-box;
text-decoration: none;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
i{
display: inline-block;
width: 16px;
height: 16px;
float: left;
margin: 10px 15px 0 0;
}
.icon-chat{
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIj4gPHBhdGggZD0iTTQ0OCAwSDY0QzI4LjcgMCAwIDI4LjcgMCA2NHYyODhjMCAzNS4zIDI4LjcgNjQgNjQgNjRoOTZ2ODRjMCA3LjEgNS44IDEyIDEyIDEyIDIuNCAwIDQuOS0uNyA3LjEtMi40TDMwNCA0MTZoMTQ0YzM1LjMgMCA2NC0yOC43IDY0LTY0VjY0YzAtMzUuMy0yOC43LTY0LTY0LTY0em0xNiAzNTJjMCA4LjgtNy4yIDE2LTE2IDE2SDI4OGwtMTIuOCA5LjZMMjA4IDQyOHYtNjBINjRjLTguOCAwLTE2LTcuMi0xNi0xNlY2NGMwLTguOCA3LjItMTYgMTYtMTZoMzg0YzguOCAwIDE2IDcuMiAxNiAxNnYyODh6Ij48L3BhdGg+IDwvc3ZnPg==");
}
.icon-database{
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0NDggNTEyIj4gPHBhdGggZD0iTTQ0OCA3My4xNDN2NDUuNzE0QzQ0OCAxNTkuMTQzIDM0Ny42NjcgMTkyIDIyNCAxOTJTMCAxNTkuMTQzIDAgMTE4Ljg1N1Y3My4xNDNDMCAzMi44NTcgMTAwLjMzMyAwIDIyNCAwczIyNCAzMi44NTcgMjI0IDczLjE0M3pNNDQ4IDE3NnYxMDIuODU3QzQ0OCAzMTkuMTQzIDM0Ny42NjcgMzUyIDIyNCAzNTJTMCAzMTkuMTQzIDAgMjc4Ljg1N1YxNzZjNDguMTI1IDMzLjE0MyAxMzYuMjA4IDQ4LjU3MiAyMjQgNDguNTcyUzM5OS44NzQgMjA5LjE0MyA0NDggMTc2em0wIDE2MHYxMDIuODU3QzQ0OCA0NzkuMTQzIDM0Ny42NjcgNTEyIDIyNCA1MTJTMCA0NzkuMTQzIDAgNDM4Ljg1N1YzMzZjNDguMTI1IDMzLjE0MyAxMzYuMjA4IDQ4LjU3MiAyMjQgNDguNTcyUzM5OS44NzQgMzY5LjE0MyA0NDggMzM2eiI+PC9wYXRoPiA8L3N2Zz4=");
} |
ul, li { list-style: none; padding: 0; margin: 0; }
a { color: #0077CC; text-decoration: none; }
.icon { width: 16px; height: 16px; margin-right: 6px; background-size: 100%; display: inline-block; }
.icon-comment-alt { background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E %3Cpath fill='%2346A2D9' d='M256 32C114.6 32 0 125.1 0 240c0 47.6 19.9 91.2 52.9 126.3C38 405.7 7 439.1 6.5 439.5c-6.6 7-8.4 17.2-4.6 26S14.4 480 24 480c61.5 0 110-25.7 139.1-46.3C192 442.8 223.2 448 256 448c141.4 0 256-93.1 256-208S397.4 32 256 32zm0 368c-26.7 0-53.1-4.1-78.4-12.1l-22.7-7.2-19.5 13.8c-14.3 10.1-33.9 21.4-57.5 29 7.3-12.1 14.4-25.7 19.9-40.2l10.6-28.1-20.6-21.8C69.7 314.1 48 282.2 48 240c0-88.2 93.3-160 208-160s208 71.8 208 160-93.3 160-208 160z'%3E%3C/path%3E %3C/svg%3E") no-repeat center; }
.icon-stack-overflow { background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 384 512'%3E %3Cpath fill='%2352575C' d='M290.7 311L95 269.7 86.8 309l195.7 41zm51-87L188.2 95.7l-25.5 30.8 153.5 128.3zm-31.2 39.7L129.2 179l-16.7 36.5L293.7 300zM262 32l-32 24 119.3 160.3 32-24zm20.5 328h-200v39.7h200zm39.7 80H42.7V320h-40v160h359.5V320h-40z'%3E%3C/path%3E %3C/svg%3E") no-repeat center; }
.news-box { width: 300px; background: #FFF8DC; border-radius: 2px; border: 1px solid #E6DFC6; box-shadow: 3px 3px 10px #eee; }
.news-header { padding: 0 16px; font-size: 12px; line-height: 40px; font-weight: bold; color: #737063; background: #F7F1D5; }
.news-item { padding: 11px 16px 13px; font-size: 13px; border-top: 1px solid #E6DFC6; display: flex; }
.news-item a { flex: 1; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; }<div class="news-box">
<div class="news-header">标题</div>
<ul class="news-list">
<li class="news-item">
<i class="icon icon-comment-alt"></i>
<a href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class="news-item">
<i class="icon icon-comment-alt"></i>
<a href="#">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class="news-item">
<i class="icon icon-stack-overflow"></i>
<a href="#">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class="news-item">
<i class="icon icon-stack-overflow"></i>
<a href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</div> |
|
css * {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.test-list {
border: 1px solid #ebe6d5;
border-radius: 3px;
box-shadow: 0px 0px 1px 1px #ebe6d5;
width: 300px;
}
.test-list header {
background: #f7f1d5;
font-size: 16px;
padding: 10px 5px;
font-weight: 700;
color: #797365;
}
.test-list ul li {
overflow: hidden;
background: #fff8dc;
padding: 5px 10px;
}
.test-list ul li a {
--mWidth: 16px;
display: -webkit-box;
line-height: 20px;
max-height: 38px;
color: #418acf;
margin-left: 20px;
position: relative;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
}
.test-list ul li a:before {
position: absolute;
top: 0;
left: calc(0px - var(--mWidth));
margin-right: 6px;
content: "\2605";
height: var(--mWidth);
width: var(--mWidth);
vertical-align: top;
}
.test-list ul li {
border-top: 1px solid #ebe6d5;
}html <section class="test-list">
<header>标题</header>
<ul>
<li>
<a href="https://github.com">恭喜恭喜啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</a>
</li>
<li>
<a href=https://github.com">发财facia </a> </li> <li>
<a href="https://110.com">hhh </a>
</li>
</ul>
</section> |
<div class="news-wrapper">
<h3 class="news-title">标题</h3>
<ul class="news-item-wrapper">
<li class="news-item">
<a href="#" class="news-link" icon="bubble">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class="news-item">
<a href="#" class="news-link" icon="bubble">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class="news-item">
<a href="#" class="news-link" icon="stackoverflow">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class="news-item">
<a href="#" class="news-link" icon="stackoverflow">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</div>.news-wrapper{
font-size:14px;
background:#fff8dc;
width:300px;
}
.news-title{
font-size:14px;
padding: 0.8em 1em;
font-weight: 700;
color: #737063;
background: #f7f1d5;
}
.news-title,.news-item{
border:1px solid #ede7cd;
margin:-1px;
}
.news-item-wrapper{
margin:0;
padding:0;
}
.news-item{
list-style:none;
padding:0.8em 1em;
}
.news-link{
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
line-height:1.2em;
padding-left:1.5em;
height:2.3em;
}
.news-link:link{
color: #0077cc;
}
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMcAAsAAAAABywAAALPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBfIFoATYCJAMMCwgABCAFhG0HTRtFBhEVlLlkPw5yU9Z13jnzMlkTyrLGfw+e0PbrTSZ/CVnUK/bDSSWi0opoj3fn2p6X1yEB4JtTPzi0PS5AMmGPt3ys/5HtPiVbPlldPnHvuAUUyHyW5TLH5E9dlsYBBbYntkECLpAS5IaxmwgcwnEI4CmhJdKn35AxOCxgnACyZOH8mbhcCIu1sg4hqFlqkRPEcOageQoc55+XP7QSB4aYAqaOmNd3Dj1+bH9GuqNpxxRqYed8DsBaBQq0BCzItNrUBBSx6IpX2fbiAItg5oo2NXFRqAjgHx4YBCQAVCYBUK4ZDDclxlwY+BlJ7vqXCkAAOKAnsHCGYggwzoJFGZkbU9SbdPXLxs8cM0/3zx0zaS57nQ2SzOYx45Levx+nHz6MT333bqx5+3baqap4ypWKPHOyMkoeOz68Xl3Y6kK0PXPKsnbLJhfkZUysnpYxYU/r+KiztdGoFkc69p1Wqm61uT5t6cB2qUuzMzMmP/qnDT22V8O6HSNl8WIZWYP4estIyfVI3+pbX9hxobWv4fbbY7ZDRYvMaHoA0LRdH+qOn/0dPr6Kj5+e2uW/Cy0An47UTdADTdst/crBYaC3+NeKezbYUArMan0RFsVZJSK4cSM+9NIE8GXwfbwu+/YzgiM7hSGBYiiOUpKltUSMkDYIcHSHpwX9V4dksgpFbCLQnL0KhDTuw5BCNZQ0npEs7Rti5PAPAWmi8IyTzC1D4oIZ8t4KZ3iS/9EQZGVktVxUH9G9ZqdZKWdcoWmIUlPWxewBK3SOGendtWZMrLLQXjkN8ywUVUYEK3uzuKsqrntSGWTJcnornOFJ/kdDkJVpe8tL7z+ie81OWwgD3is0Dd1TU9Y9SAfV2otwL+ekd9eaMbHKQntlEOZZKNYPGhGs7Eck4q6Czbivqlxfs3zfDsADHqpiRMWSvNpcmOQN5Vk+mxSB0Bf+5f2MQoeutywDAA==')
}
.news-link[icon]::before{
font-family: "iconfont";
width: 1.4em;
height: 2em;
font-size: 16px;
position:absolute;
margin-left:-1.5em;
}
.news-link[icon="stackoverflow"]::before{
content: "\e825";
color:gray;
}
.news-link[icon="bubble"]::before{
content: "\e714";
color:#46a2d9;
} |
<div class="wrapper">
<div class="title">标题</div>
<ul>
<li class="bg1">
<p class="over">
恭喜我们29个最老的测试版网站-他们现在不再是测试版了!
</p>
</li>
<li class="bg1">
<p class="over">
《独角兽动物园》35;7:Nicolas访谈
</p>
</li>
<li class="bg2">
<p class="over">
减少需要重新审查的封闭问题数量的建议
</p>
</li>
<li class="bg2">
<p class="over">
实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题
</p>
</li>
</ul>
</div> .wrapper{
width: 320px;
background-color: #fff8dd;
border: 1px solid #eee;
box-shadow: 0 0 3px 0px #eee;
color: #555;
margin: 20px;
}
.title{
line-height: 36px;
padding-left: 12px;
}
ul{
list-style: none;
padding: 0;
margin: 0;
color: #2e8dcc;
line-height: 1.2;
}
li{
padding: 8px 8px 8px 30px;
border-top: 1px solid #eee;
}
.bg1{
background: url('url') no-repeat;
background-size: 16px 16px;
background-position: 12px 8px;
}
.bg2{
background: url('url') no-repeat;
background-size: 16px 16px;
background-position: 12px 8px;
}
.over{
overflow: hidden;
display:block;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin: 0;
} |
// zxx: 视觉还原不错,代码这块稍随意css html |
|
demo <section id="container">
<div>
<div class="header">
<p>标题</p>
</div>
<div class="nav">
<span class="imgLabel">
<!-- <img src="https://www.zhangxinxu.com/study/201801/arrow-on.svg"> -->
</span>
<span class="textDescribe">
<a href="#">
恭喜我们29个最老的测试版网站-他们现在不再是测试版了!
</a>
</span>
</div>
<div class="nav">
<span class="imgLabel">
<!-- <img src="https://www.zhangxinxu.com/study/201801/arrow-on.svg"> -->
</span>
<span class="textDescribe">
<a href="#">
《独角兽动物园》35;7:Nicolas访谈
</a>
</span>
</div>
<div class="nav">
<span class="imgLabel two">
<!-- <img src="https://www.zhangxinxu.com/study/201801/arrow-on.svg"> -->
</span>
<span class="textDescribe">
<a href="#">
减少需要重新审查的封闭问题数量的建议
</a>
</span>
</div>
<div class="nav">
<span class="imgLabel two">
<!-- <img src="https://www.zhangxinxu.com/study/201801/arrow-on.svg"> -->
</span>
<span class="textDescribe">
<a href="#">
实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题以3票为基准关闭和重新打开提出的问题
</a>
</span>
</div>
</div>
</section>CSS #container {
margin: 0 auto;
width: 300px;
border: 1px solid #EBE6D5;
box-shadow: 0 15px 30px rgba(0, 0, 0, .1);
border-radius: 5px;
background-color: #FFF8DC;
color: #46a2d9;
line-height: 1;
}
.header {
padding-left: 20px;
height: 50px;
background-color: #F7F1D5;
color: #999;
font-weight: 600;
line-height: 50px;
}
.header p {
margin: 0;
padding: 0;
}
.nav {
overflow: hidden;
padding: 15px 20px;
box-sizing: border-box;
border-top: 1px solid #EBE6D5;
/* 点击手符 */
cursor: pointer;
/* 阻止选中 */
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.nav:hover {
background-color: #F7F1D5;
}
.imgLabel {
float: left;
width: 20px;
}
.imgLabel {
width: 16px;
height: 16px;
background: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='16' height='16'%3E%3Cpath d='M661.333 938.667c-12.8 0-25.6-4.267-34.133-12.8L533.333 819.2C512 793.6 460.8 768 426.667 768H213.333c-72.533 0-128-55.467-128-128V213.333c0-72.533 55.467-128 128-128h597.334c72.533 0 128 55.467 128 128V640c0 72.533-55.467 128-128 128H768c-25.6 0-42.667-17.067-42.667-42.667S742.4 682.667 768 682.667h42.667c25.6 0 42.666-21.334 42.666-42.667V213.333c0-25.6-17.066-42.666-42.666-42.666H213.333c-25.6 0-42.666 21.333-42.666 42.666V640c0 25.6 17.066 42.667 42.666 42.667h213.334c59.733 0 132.266 34.133 174.933 81.066L695.467 870.4c17.066 17.067 12.8 42.667-4.267 59.733-8.533 4.267-21.333 8.534-29.867 8.534z' fill='%234597d1'/%3E%3Cpath d='M298.667 469.333c-25.6 0-42.667-17.066-42.667-42.666S273.067 384 298.667 384s42.666 17.067 42.666 42.667-17.066 42.666-42.666 42.666zm213.333 0c-25.6 0-42.667-17.066-42.667-42.666S486.4 384 512 384s42.667 17.067 42.667 42.667S537.6 469.333 512 469.333zm213.333 0c-25.6 0-42.666-17.066-42.666-42.666S699.733 384 725.333 384 768 401.067 768 426.667s-17.067 42.666-42.667 42.666z' fill='%234597d1'/%3E%3Cpath d='M725.333 490.667c-34.133 0-64-29.867-64-64s29.867-64 64-64 64 29.866 64 64-29.866 64-64 64zm0-85.334c-12.8 0-21.333 8.534-21.333 21.334S712.533 448 725.333 448s21.334-8.533 21.334-21.333-8.534-21.334-21.334-21.334zM512 490.667c-34.133 0-64-29.867-64-64s29.867-64 64-64 64 29.866 64 64-29.867 64-64 64zm0-85.334c-12.8 0-21.333 8.534-21.333 21.334S499.2 448 512 448s21.333-8.533 21.333-21.333S524.8 405.333 512 405.333zm-213.333 85.334c-34.134 0-64-29.867-64-64s29.866-64 64-64 64 29.866 64 64-29.867 64-64 64zm0-85.334c-12.8 0-21.334 8.534-21.334 21.334S285.867 448 298.667 448 320 439.467 320 426.667s-8.533-21.334-21.333-21.334z' fill='%234597d1'/%3E%3C/svg%3E") center / cover;
}
.imgLabel.two {
background: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M170.667 597.333h64v277.334H704V597.333h64v341.334H170.667V597.333M641.28 820.907H288.427v-70.4H641.28v70.4m-4.693-110.934L284.16 685.227l5.12-70.4 352 25.173-4.693 69.973m5.12-95.146l-341.334-91.734 18.347-67.84 341.333 91.307-18.346 68.267m19.626-98.56l-305.92-176.64 35.414-61.014 305.92 176.214-35.414 61.44m48.214-75.094l-207.36-285.866 57.173-41.387 207.36 285.867-57.173 41.386m73.813-49.92L740.267 40.96l70.4-8.533 42.666 350.293-69.973 8.533z' fill='%23707070'/%3E%3C/svg%3E") center / cover;
}
.textDescribe {
display: block;
margin-left: 25px;
/*2行溢出打点*/
overflow: hidden;
text-overflow: ellipsis;
/*溢出显示...*/
display: -webkit-box;
/*弹性*/
-webkit-line-clamp: 2;
/*用来限制在一个块元素显示的文本的行数*/
-webkit-box-orient: vertical;
/*从顶部向底部垂直布置子元素,改变了文本流让浏览器知道垂直溢出打点而不是水平溢出*/
word-break: break-word;
/*为了防止溢出,如果行中没有其他可接受的断点,通常不可断点的单词可能会在任意点中断*/
}
.textDescribe>a {
text-decoration: none;
color: #46a2d9;
/*英文换行*/
/* word-break: break-all; */
font-size: 12px;
}
.textDescribe a:empty:before {
content: "当无数据时显示:暂无数据";
color: #999999;
} |
<section class="label-box">
<h2 class="label-title">标题</h2>
<ul class="label-list">
<li class="lable-item">
<i class="iconfont icon-dialog"></i>
<a class="label-link" href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class="lable-item">
<i class="iconfont icon-dialog"></i>
<a class="label-link" href="#">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class="lable-item">
<i class="iconfont icon-stack-overflow"></i>
<a class="label-link" href="#">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class="lable-item">
<i class="iconfont icon-stack-overflow"></i>
<a class="label-link" href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</section>
.label-box {
width: 400px;
border-radius: 2px;
border: 1px solid rgb(239, 239, 213);
box-shadow: 0 0 4px rgb(239, 239, 213);
font-size: 14px;
}
.label-title {
color: rgb(156, 152, 147);
background: rgb(247, 241, 213);
font-size: inherit;
padding: 10px;
margin: 0px;
line-height: 1.4;
}
.label-list {
list-style: none;
background: rgb(255, 248, 220);
margin: 0;
padding: 0;
}
.lable-item {
display: flex;
border-top: 1px solid rgb(230, 230, 206);
padding: 10px;
line-height: 1.4;
}
.label-link {
color: rgb(60, 140, 200);
overflow: hidden;
text-decoration: none;
text-overflow: ellipsis;
padding-left: 10px;
} |
<section>
<h2>标题</h2>
<ul>
<li class="iconfont icon-dialog">
<a href="">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class="iconfont icon-dialog">
<a href="">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class="iconfont icon-stack-overflow">
<a href="">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class="iconfont icon-stack-overflow">
<a href="">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</section>
.iconfont {
font-size: inherit;
}
section {
border: #ede7cd 1px solid;
border-radius: 2px;
background-color: #fff8dc;
width: 22em;
font-size: 12px;
}
h2 {
margin: 0;
background-color: #f7f1d5;
padding: 0.8em 1em;
color: #737063;
font-size: inherit;
}
ul {
margin: 0;
padding: 0;
}
li {
border-top: #ede7cd 1px solid;
padding: 0.8em 1em;
}
li:before {
position: absolute;
font-size: 16px;
}
a {
display: -webkit-box;
margin-left: 2em;
overflow: hidden;
text-decoration: none;
text-overflow: ellipsis;
word-break: break-all;
color: #2d82ce;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
} |
|
在线demo: JS bin /* 基础代码 */
h3, ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
svg {
fill: currentColor;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: -0.5ex;
}
h3, strong {
font-size: 100%;
}
.c_primary {
color: #4c8bd1;
}
.c_small {
color: #666;
}
/* 容器 */
.demo {
max-width: 270px;
margin: 0 auto;
}
/* card */
.card {
font-size: 12px;
line-height: 1.5;
background-color: #fff8dc;
border: 1px solid #eae4ce;
box-shadow: 0 0 5px rgba(195, 188, 160, 0.52);
border-radius: 2px;
}
.card-hd {
background-color: #f7f1d5;
padding: 0.5em 1em;
min-height: 1.5em;
}
.card-hd + .card-bd {
border-top: 1px solid #eae4ce;
}
.card-title {
font-weight: 700;
color: #868479;
}
.card-list a {
display: block;
text-decoration: none;
color: #4c8bd1;
overflow: hidden;
}
.card-list a:hover {
text-decoration: underline;
}
.card-list li {
padding: 0.7em 1em;
}
.card-list li + li {
border-top: 1px solid #eae4ce;
}
.card-list svg {
float: left;
margin: 3px 4px 3px 0;
}
.card-list strong {
display: block;
max-height: 3em;
font-weight: normal;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}<!-- 这里省略了 svg 精灵 -->
<div class="demo">
<div class="card">
<div class="card-hd">
<h3 class="card-title">标题</h3>
</div>
<ul class="card-bd card-list">
<li>
<a href="##" title="恭喜我们29个最老的测试版网站-他们现在不再是测试版了!">
<svg class="c_primary" aria-hidden="true">
<use xlink:href="#i-chat"></use>
</svg>
<strong>恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</strong>
</a>
</li>
<li>
<a href="##" title="《独角兽动物园》35;7:Nicolas访谈">
<svg class="c_primary" aria-hidden="true">
<use xlink:href="#i-chat"></use>
</svg>
<strong>《独角兽动物园》35;7:Nicolas访谈</strong>
</a>
</li>
<li>
<a href="##" title="减少需要重新审查的封闭问题数量的建议">
<svg class="c_small" aria-hidden="true">
<use xlink:href="#i-text"></use>
</svg>
<strong>减少需要重新审查的封闭问题数量的建议</strong>
</a>
</li>
<li>
<a href="##" title="实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题">
<svg class="c_small" aria-hidden="true">
<use xlink:href="#i-text"></use>
</svg>
<strong>实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</strong>
</a>
</li>
</ul>
</div>
</div> |
|
Demo <div class="art-wrapper">
<div class="art-header">标题</div>
<ul class="art-list">
<li class="icon-dialog"><a href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a></li>
<li class="icon-dialog" ><a href="#">《独角兽动物园》35;7:Nicolas访谈</a></li>
<li class="icon-doc" ><a href="#">减少需要重新审查的封闭问题数量的建议</a></li>
<li class="icon-doc" ><a href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a></li>
</ul>
</div>.art-wrapper {
display: inline-block;
width: 350px;
--lineheight: 2em;
}
.art-header {
padding: 1em;
background-color: #f7f1d5;
color: #878273;
font-weight: bolder;
}
.art-list {
margin: 0;
padding: 0;
background-color: #fff8dc;
list-style: none;
}
.art-list>li {
position: relative;
border-top: 1px solid #f7f1d5;
padding: 0.5em 1em;
max-height: calc(2 * var(--lineheight));
overflow: hidden;
}
.art-list a {
color: #46a2d9;
float: right;
display: inline-block;
line-height: var(--lineheight);
width: calc(100% - 2em);
word-break: break-all;
overflow: hidden;
text-decoration: none;
}
.art-list>li::after {
content: '...';
color: #46a2d9;
float: right;
background-color: #fff8dc;
width: 1em;
padding: 0 0.5em;
position: relative;
left: calc(100% - 2em);
top: calc(0em - var(--lineheight));
}
.art-list>li::before {
float: left;
width: 16px;
height: calc(2 * var(--lineheight));
margin-top: 0.5em;
}
.icon-dialog::before {
content: url('data:image/svg+xml;%20charset=utf8,%3Csvg%20viewBox%3D%220%200%2040%2035.948%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20style%3D%22fill%3A%2346a2d9%3B%22%3E%3Cg%3E%3Cg%3E%3Cpath%20d%3D%22M36%2C0H4C1.791%2C0%2C0%2C1.791%2C0%2C4v20c0%2C2.21%2C1.791%2C4%2C4%2C4h13.938H36c2.209%2C0%2C4-1.79%2C4-4V4C40%2C1.791%2C38.209%2C0%2C36%2C0z%20M36%2C24.001H4V4h32V24.001z%20M10%2C34c0%2C2.21%2C1.113%2C2.598%2C2.486%2C0.867L17.938%2C28L10%2C28.001V34z%22%2F%3E%3C%2Fg%3E%3C%2Fg%3E%3C%2Fsvg%3E');
}
.icon-doc::before {
content: url('data:image/svg+xml;%20charset=utf8,%3Csvg%20viewBox%3D%220%200%2040%2042%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20style%3D%22fill%3A%2353585c%3B%22%3E%3Cg%3E%3Cg%3E%3Cpath%20d%3D%22M36%2C26H4c-2.21%2C0-4%2C1.791-4%2C4v8c0%2C2.209%2C1.79%2C4%2C4%2C4h32c2.209%2C0%2C4-1.791%2C4-4v-8C40%2C27.791%2C38.209%2C26%2C36%2C26z%20M36%2C38H4v-8h32V38z%20M32%2C36c1.104%2C0%2C2-0.896%2C2-2c0-1.105-0.896-2-2-2s-2%2C0.895-2%2C2C30%2C35.104%2C30.896%2C36%2C32%2C36z%20M36%2C7.999H4C1.79%2C7.999%2C0%2C9.79%2C0%2C12v8c0%2C2.209%2C1.79%2C4%2C4%2C4h32c2.209%2C0%2C4-1.791%2C4-4v-8C40%2C9.79%2C38.209%2C7.999%2C36%2C7.999z%20M36%2C20H4v-8h32V20zM32%2C18c1.104%2C0%2C2-0.896%2C2-2c0-1.105-0.896-2-2-2s-2%2C0.895-2%2C2C30%2C17.104%2C30.896%2C18%2C32%2C18z%20M38%2C0H2C0.896%2C0%2C0%2C0.895%2C0%2C2v2c0%2C1.104%2C0.896%2C2%2C2%2C2h36c1.104%2C0%2C2-0.896%2C2-2V2C40%2C0.895%2C39.104%2C0%2C38%2C0z%22%2F%3E%3C%2Fg%3E%3C%2Fg%3E%3C%2Fsvg%3E%0A');
} |
|
demo <section class='container'>
<header class='section-title'>标题</header>
<ul class='news'>
<li class='news-item'>
<i class='news-item__icon'></i>
<a class='news-item__title' href='#'>恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class='news-item'>
<i class='news-item__icon'></i>
<a class='news-item__title' href='#'>《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class='news-item'>
<i class='news-item__icon'></i>
<a class='news-item__title' href='#'>减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class='news-item'>
<i class='news-item__icon'></i>
<a class='news-item__title' href='#'>实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</section>CSS如下: body,ul,li,header,section{margin: 0; padding: 0;}
li{list-style: none;}
a{text-decoration: none; color: #434343;}
.container{
width: 300px;
border: 1px solid #e6dfc6;
margin: 10px;
border-radius: 4px;
box-shadow: 0 0 4px rgba(0,0,0,.1);
}
.section-title{
padding: 10px 14px 14px;
color: #737063;
font-size: 12px;
font-weight: bold;
background-color: #f7f1d5;
}
.news-item{
padding: 10px 14px 14px;
border-top: 1px solid #ede7cd;
font-size: 13px;
background-color: #fff8dc;
}
.news-item__icon{
float: left;
width: 16px;
height: 16px;
margin-right: .6em;
background-color: red;
}
.news-item__title{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #07c;
} |
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1378316_77mjvjv1wfj.css">
</head>
<body>
<dl class="content_wrapper">
<dt>标题</dt>
<dd>
<i class="iconfont iconcl-icon-dialogue"></i>
<a href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</dd>
<dd>
<i class="iconfont iconcl-icon-dialogue"></i>
<a href="#">《独角兽动物园》35;7:Nicolas访谈</a>
</dd>
<dd>
<i class="iconfont iconstack-overflow"></i>
<a href="#">减少需要重新审查的封闭问题数量的建议</a>
</dd>
<dd>
<i class="iconfont iconstack-overflow"></i>
<a href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</dd>
</dl>
</body>
</html>.content_wrapper {
width: 300px;
margin: 0 auto;
}
i {
width: 16px;
height: 16px;
margin-right: 8px;
color: #46a2d9;
}
.iconstack-overflow {
color: #52575c;
}
dd {
margin: 0;
}
dt {
padding: 15px 0 15px 16px;
border: 1px solid #e6dfc6;
background: #f7f1d5;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
font-size: 12px;
font-color: #737063;
}
dd {
display: flex;
padding: 15px 20px 15px 16px;
background: #fff8dc;
border: 1px solid #e6dfc6;
word-break: break-all;
}
a {
font-size: 12px;
color: #46a2d9;
text-decoration: none;
}
dd:last-child {
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
} |
<div class="card-box">
<h2 class="title">标题</h2>
<ul>
<li>
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1729"><path d="M736.4 416.3H256.5v64h479.8v-64zM195.8 125.8h384.8v216.3h222.8v171.4h61.8V277.4L758.4 170.7 660.8 73l-9-9H134v843.2h505v-61.8H195.8V125.8z m446.5 16.1l72.5 72.6 65.8 65.9H642.3V141.9zM256.5 255.3v64h223.1v-64H256.5z m0 384.9h278.9v-64H256.5v64z m521.9 166.3c-33.3 0-63.2-14.6-83.7-37.8V960l83.7-111.6L862.1 960V768.7c-20.4 23.2-50.3 37.8-83.7 37.8z m-0.6-54.5c61.8 0 111.9-50.1 111.9-112s-50.1-112-111.9-112-111.9 50.1-111.9 112S716 752 777.8 752z" fill="#727272" p-id="1730"></path></svg>
<a href="" class="content">29个最好的测试版网站-他们现在不再是测试版了!</a>
</li>
<li>
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1729"><path d="M736.4 416.3H256.5v64h479.8v-64zM195.8 125.8h384.8v216.3h222.8v171.4h61.8V277.4L758.4 170.7 660.8 73l-9-9H134v843.2h505v-61.8H195.8V125.8z m446.5 16.1l72.5 72.6 65.8 65.9H642.3V141.9zM256.5 255.3v64h223.1v-64H256.5z m0 384.9h278.9v-64H256.5v64z m521.9 166.3c-33.3 0-63.2-14.6-83.7-37.8V960l83.7-111.6L862.1 960V768.7c-20.4 23.2-50.3 37.8-83.7 37.8z m-0.6-54.5c61.8 0 111.9-50.1 111.9-112s-50.1-112-111.9-112-111.9 50.1-111.9 112S716 752 777.8 752z" fill="#727272" p-id="1730"></path></svg>
<a href="" class="content">恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站-他们现在不再是测试版了!</a>
</li>
<li>
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1729"><path d="M736.4 416.3H256.5v64h479.8v-64zM195.8 125.8h384.8v216.3h222.8v171.4h61.8V277.4L758.4 170.7 660.8 73l-9-9H134v843.2h505v-61.8H195.8V125.8z m446.5 16.1l72.5 72.6 65.8 65.9H642.3V141.9zM256.5 255.3v64h223.1v-64H256.5z m0 384.9h278.9v-64H256.5v64z m521.9 166.3c-33.3 0-63.2-14.6-83.7-37.8V960l83.7-111.6L862.1 960V768.7c-20.4 23.2-50.3 37.8-83.7 37.8z m-0.6-54.5c61.8 0 111.9-50.1 111.9-112s-50.1-112-111.9-112-111.9 50.1-111.9 112S716 752 777.8 752z" fill="#727272" p-id="1730"></path></svg>
<a href="" class="content">恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站恭喜我们29个最好的测试版网站-他们现在不再是测试版了!</a>
</li>
</ul>
</div>ul, li, p {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.card-box {
background-color: #fff8dc;
border: 1px solid #ede8d5;
width: 300px;
}
.card-box .title{
width: 100%;
padding: 15px;
box-sizing: border-box;
margin: 0;
font-size: 14px;
color: #837869;
background-color: #f7f1d5;
}
.card-box ul li {
padding: 15px;
border-top: 1px solid #ede8d5;
color: #0a85cd;
font-size: 14px;
overflow: hidden;
}
.card-box ul li .icon {
width: 16px;
height: 16px;
float: left;
margin-top: 3px;
}
.card-box ul li .content {
display: block;
display: -webkit-box;
margin-left: 20px;
overflow: hidden;
max-height: 3em;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-decoration: none;
color: inherit;
} |
<dl>
<dt class="list-title">标题</dt>
<dd class="list-item icon-comment">
<p class="list-item__content">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</p> </dd>
<dd class="list-item icon-comment">
<p class="list-item__content">《独角兽动物园》35;7:Nicolas访谈</p></dd>
<dd class="list-item icon-stack-overflow">
<p class="list-item__content">减少需要重新审查的封闭问题数量的建议</p>
</dd>
<dd class="list-item icon-stack-overflow">
<p class="list-item__content">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</p></dd>
</dl>dl, dd, p{
margin: 0;
}
dl{
width: 310px;
border: 1px solid #e9e5d4;
}
.list-title{
padding: 12px 16px;
font-size: 13px;
font-weight: 500;
color: #9b8778;
background-color: #f6f1d8;
}
.list-item{
position: relative;
padding: 12px 20px 12px 40px;
background-color: #fef8df;
font-size: 13px;
border-top: 1px solid #e9e5d4;
}
.list-item.icon-comment::before{
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIj4gPHBhdGggZmlsbD0iIzQ2YTJkOSIgZD0iTTQ0OCAwSDY0QzI4LjcgMCAwIDI4LjcgMCA2NHYyODhjMCAzNS4zIDI4LjcgNjQgNjQgNjRoOTZ2ODRjMCA3LjEgNS44IDEyIDEyIDEyIDIuNCAwIDQuOS0uNyA3LjEtMi40TDMwNCA0MTZoMTQ0YzM1LjMgMCA2NC0yOC43IDY0LTY0VjY0YzAtMzUuMy0yOC43LTY0LTY0LTY0em0xNiAzNTJjMCA4LjgtNy4yIDE2LTE2IDE2SDI4OGwtMTIuOCA5LjZMMjA4IDQyOHYtNjBINjRjLTguOCAwLTE2LTcuMi0xNi0xNlY2NGMwLTguOCA3LjItMTYgMTYtMTZoMzg0YzguOCAwIDE2IDcuMiAxNiAxNnYyODh6Ij48L3BhdGg+IDwvc3ZnPg==);
position: absolute;
top: 15px;
left: 16px;
width: 16px;
height: 16px;
}
.list-item.icon-stack-overflow::before{
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAzODQgNTEyIj4gPHBhdGggZD0iTTI5MC43IDMxMUw5NSAyNjkuNyA4Ni44IDMwOWwxOTUuNyA0MXptNTEtODdMMTg4LjIgOTUuN2wtMjUuNSAzMC44IDE1My41IDEyOC4zem0tMzEuMiAzOS43TDEyOS4yIDE3OWwtMTYuNyAzNi41TDI5My43IDMwMHpNMjYyIDMybC0zMiAyNCAxMTkuMyAxNjAuMyAzMi0yNHptMjAuNSAzMjhoLTIwMHYzOS43aDIwMHptMzkuNyA4MEg0Mi43VjMyMGgtNDB2MTYwaDM1OS41VjMyMGgtNDB6Ij48L3BhdGg+IDwvc3ZnPg==);
position: absolute;
top: 15px;
left: 16px;
width: 16px;
height: 16px;
}
.list-item__content{
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow : hidden;
text-overflow: ellipsis;
color: #1d90c3;
} |
ul,li,a {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
color: #0077cc;
}
.content {
width: 300px;
font-size: 12px;
background: #fff8dc;
border: 1px solid #e6dfc6;
}
.tit {
padding: 12px;
color: #737063;
}
.list li{
padding:8px 12px;
border-top: 1px solid #ede7cd;
}
.icon-img {
float: left;
margin-right: 10px;
}
.con-link {
display: block;
overflow: hidden;
max-height: 32px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1377960_kw4akvndf9.css">
</head>
<body>
<div class="content">
<div class='tit'>
标题
</div>
<ul class='list'>
<li>
<div class='icon-img'><i class='icon iconfont icon-dianying'></i></div>
<a href="#" class='con-link'>恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li>
<div class='icon-img'><i class='icon iconfont icon-dianying'></i></div>
<a href="#" class='con-link'>《独角兽动物园》 35;7:Nicolas访谈</a>
</li>
<li>
<div class='icon-img'><i class='icon iconfont icon-dianying'></i></div>
<a href="#" class='con-link'>减少需要重新审查的封闭问题数量的建议</a>
</li>
<li>
<div class='icon-img'><i class='icon iconfont icon-dianying'></i></div>
<a href="#" class='con-link'>实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul>
</div>
</body> |
body {
margin: 0;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
ul li {
padding: 15px 15px 15px 30px;
background: #fff8dc;
border-bottom: 1px solid #ede7cd;
background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAACOUlEQVR4Xu1azVXCQBD+Jj7PYgVSgBqsAKxA7IAS9JD4PKknn3BAKqAEpQKxAhL0LiWEs5L15QcEDyTLJmF5mVyTnZ355pufnQ2h5A+V3H4wAMyAkiPAIVByAnAS5BDgECg5AhwCJScAVwG1EGiP63oxyJjCPnZkdJIHoDuq4Jv6IGrKbFTct8KDoHvYZi/NnnIARMaPQFRNI3yr3wj0YJtXSTrIAdB2XpY8PwAwBAwpyiUppPbebwCiBdBRKMenS9ycvq6TKQdAxxWxsAEsU88QiFg6AdEBBN5hm41sAOh8NAD/LRZ2Dct8VvNWjqvb7hCEOiA8WLXDHAAwzmGdDHM0QU30AgAAlrmW5elDYIUBDAAzgEOAcwAnQa4CarUqx9VcBueNEPcB3AhxJ8itMJ8F+DDEx+E1CPBxOHU/xvOA5ZEYD0R4IMIDER6I6DwQcb7C26v87gU0TYKPoyr26A5Erbi6PcAy74trhJ7GTZDf1ePuULiwarWkMp9dI9RxuwASLyOTFMrkfUD9md/C7dkkSZ46ABHtgkvTP7QDBYp+CB4ABz45SReiy6qpARBQ3vD7AFVCoUJMIYyWjAJF4/R/v80BgH+xSnnh4kc009Bu20ZnwADhLbweej7dzwg6GT7XZUMGxMt3kPIZhUDo9p2k/OYAtD9roNkoSna7S/nNAQhWhiVvvyL7K5qOsS+fA3S2QkG39ElQYROdlzIAOnunCN2YAUWgrPMezACdvVOEbsyAIlDWeY9fpOlVUDBGz6EAAAAASUVORK5CYII=");
background-size:16px;
background-repeat: no-repeat;
background-position:12px center;
}
ul a {
text-decoration: none;
color: #008bd1;
font-size: 12px;
line-height: 1.5;
word-break: break-all;
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h4{
padding: 15px;
font-weight:14px;
font-weight:400;
background: #fff8dc;
border-bottom: 1px solid #ede7cd;
margin: 0;
}<h4>标题</h4>
<ul>
<li>
<a href="#">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li>
<a href="#">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li>
<a href="#">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li>
<a href="#">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul> |
.list-box {
box-sizing: border-box;
list-style-type: none;
width: 375px;
padding: 0;
border: 1px solid #eee7cd;
border-radius: 5px;
box-shadow: 0px 0px 5px #eee7cd;
background: #f7f1d5;
color: #0f7fcd;
}
.list-header {
background: #f7f1d5;
padding: 15px 20px;
font-size: 12px;
color: #000;
border-bottom: 1.5px solid #efe9cf;
}
.list-item {
background: #fff8dc;
padding: 15px 20px;
font-size: 16px;
display: flex;
align-items: baseline;
}
.list-item:not(:last-child) {
border-bottom: 1.5px solid #efe9cf;
}
.list-item a {
text-decoration: none;
color: #0f7fcd;
margin-left: 10px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.list-item .icon-comment {
color: #0f7fcd;
}
.list-item .icon-stack-overflow {
color: #000;
}<ul class="list-box">
<li class="list-header">标题</li>
<li class="list-item">
<i class="iconfont icon-comment"></i>
<a href="javascript:;">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a>
</li>
<li class="list-item">
<i class="iconfont icon-comment"></i>
<a href="javascript:;">《独角兽动物园》35;7:Nicolas访谈</a>
</li>
<li class="list-item">
<i class="iconfont icon-stack-overflow"></i>
<a href="javascript:;">减少需要重新审查的封闭问题数量的建议</a>
</li>
<li class="list-item">
<i class="iconfont icon-stack-overflow"></i>
<a href="javascript:;">实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a>
</li>
</ul> |
<div class="container">
<div class="header">标题</div>
<div class="news-item">
<a href="">
<span class="news-icon">→</span>
<p class="news-title">恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</p>
</a>
</div>
<div class="news-item">
<a href="">
<span class="news-icon">→</span>
<p class="news-title">《独角兽动物园》35;7:�Nicolas访谈</p>
</a>
</div>
<div class="news-item">
<a href="">
<span class="news-icon">→</span>
<p class="news-title">减少需要重新审查的封闭问题数量的建议</p>
</a>
</div>
<div class="news-item">
<a href="">
<span class="news-icon">→</span>
<p class="news-title">实验:在接下来的30天内(直到2019-09-07),以3票我基准关闭和重新打开提共相关建议</p>
</a>
</div>
</div>* {
margin: 0;
}
a{
text-decoration: none;
}
.container {
width: 300px;
height: auto;
margin: 100px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #FFF8DC;
}
.header {
padding: 10px;
line-height: 20px;
font-size: 14px;
border-bottom: 1px solid #ccc;
background-color: #F7F1D5;
}
.news-item {
border-bottom: 1px solid #ccc;
}
.news-item:last-child{
border-bottom: none;
}
.news-item a {
display: flex;
flex-direction: row;
align-items: flex-start;
padding: 10px;
}
.news-icon{
display: block;
width: 16px;
height: 16px;
line-height: 16px;
font-size: 16px;
margin-right: 8px;
}
.news-title {
font-size: 14px;
line-height: 16px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
} |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>css-11</title>
</head>
<body>
<section>
<header>标题</header>
<div>
<img src="https://image.flaticon.com/icons/png/128/733/733614.png">
<h2><a href='#'>恭喜我们29个最老的测试版网站-他们现在不再是测试版了!</a></h2>
</div>
<div>
<img src="https://image.flaticon.com/icons/png/128/733/733614.png">
<h2><a href='#'>《独角兽动物园》35;7:Nicolas访谈</a></h2>
</div>
<div>
<img src="https://image.flaticon.com/icons/png/128/733/733614.png">
<h2><a href='#'>减少需要重新审查的封闭问题数量的建议</a></h2>
</div>
<div>
<img src="https://image.flaticon.com/icons/png/128/733/733614.png">
<h2><a href='#'>实验:在接下来的30天内(直到2019-09-07),以3票为基准关闭和重新打开提出的问题</a></h2>
</div>
</section>
</body>
</html>* {
margin: 0px;
padding: 0px;
}
section {
width: 360px;
margin: 0 auto;
}
header {
padding: 12px;
border: 1px solid lightgrey;
background-color: lightyellow;
}
div {
display: flex;
padding: 10px 16px;
border: 1px solid lightgrey;
background-color: lightyellow;
}
img {
width: 16px;
height: 16px;
}
h2 {
font-size: 16px;
margin-left: 10px;
}
a {
text-decoration: none;
color: lightblue;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
} |
|
要点:
|








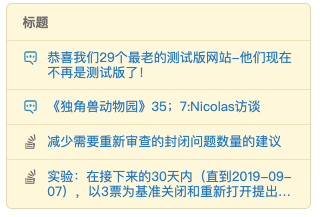
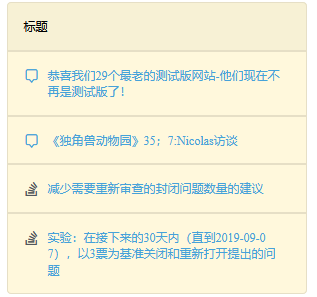
本期是个很简单也很常见的列表布局:
下图是原始布局截图:
下面是文案内容:
请附上对应的CSS代码,注意缩进和代码高亮,可以使用下面语法:
请提供在线的可访问的demo地址(精力有限,没有demo减1分),如jsbin.com、jsfiddle.net或codepen.io,使用国内的类似工具也可以。
本周六白天有事,所以小测直播答疑为本周六8月31日晚上19:00,大约20分钟,直播地址:https://live.bilibili.com/21193211
首位答题者有机会被翻牌,每位答题者都可获得2积分底分。
感谢您的参与!
The text was updated successfully, but these errors were encountered: