-
Notifications
You must be signed in to change notification settings - Fork 27.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Production websites using Next.js #1458
Comments
|
https://nteract.io via nteract/nteract.io#7 Done! |
|
https://project-r.construction/ (Warning German ahead) |
|
This count as a production app https://platzi-music.now.sh/ ? (WIP) |
|
Just deployed a clients website which uses next for rendering it's frontend and adonis.js as it's backend. Will be putting up a repo with an adonis.js + next.js boilerplate that came from this project up soon. :) |
|
bigfive.world - Website for five factor model of personality tests based on ipip.ori.org. |
|
Waiting for launch go. When I am given the word, I will add here. =) |
|
opencollective.com: cc @xdamman |
|
https://nteract.io now uses next (deployed yesterday!) |
|
I have been working on this for the last three months. This is a site to save uninsured and high-deductible plan patients within the US money on brand prescriptions. We used Next so we could product a fast and responsive site both on first visit and while navigating. |
|
I'm closing this. Will create a wiki article soon 👍🏻 |
|
@timneutkens https://www.schlouk-map.com. Interesting in the fact that it provides a customized experience for each user (different mobile, tablet, desktop) and has all the "modern" practices like deep links, open-graph and so on. |
|
can anyone share some repo's / source? Would be nice. All the examples are nice and they work well but they are also very simple. As soon as I try to combine some stuff, or do some more advanced stuff, I run into wall. |
|
@anomaly44 - https://github.com/nteract/nteract.io does a bunch of custom things including SCSS compilation, OS detection. We used to run an extra proxy server with it, though it appears to be no more. |
|
@anomaly44 If you want you can check Ritoplz repository. Some of the stuffs I used:
Ps: Don't take my project as a rule for building your projects tho. |
|
Using Next v3 static export feature I have been able to build my company's website hosted on Github Pages (Github Pages + Travis CI + Next.js are the ingredients of success): https://github.com/mirabit-ua/mirabit-ua.github.io/ |
|
This it's not a website, but an Electron app using Next.js v3 to export the rendered code |
|
Very cool 👍 💯 |
|
Can you create a showcase page? @timneutkens |
|
Seems like a great idea @austinamorusotraceme 👍 Will talk to evilrabbit about it 👍 |
|
Full ecommerce built with Next.js and Now. |
|
@chhuang just an FYI, if you use an adblocker when viewing your site you get a breaking error |
|
@mashaal what blocker are you using, I have ABP and it works fine for me? |
|
ublock origin |
|
@chhuang when loading: https://www.institchu.com/design/shirt, how come it takes so long? E.g. what's it doing behind the scenes? I noticed some other pages loaded pretty quickly. Overall, it's an awesome implementation and very well polished! What does the full stack look like aside from Next.js? Also, I should mention that the entire site fails to load with uBlock origin like @mashaal (which is probably a p0 blocker, IMO). |
|
Thanks guys, really appreciate the feedback. I've just fixed the Adblocker problem, one of the static javascript is named @pruhstal I'm assuming it's because it's loading the fabric images, although it shouldn't be because it's lazy loading the images and all the images should be cached on the server and also in the browser once you've finished loading them. |
|
SaaS website using Next v4 |
|
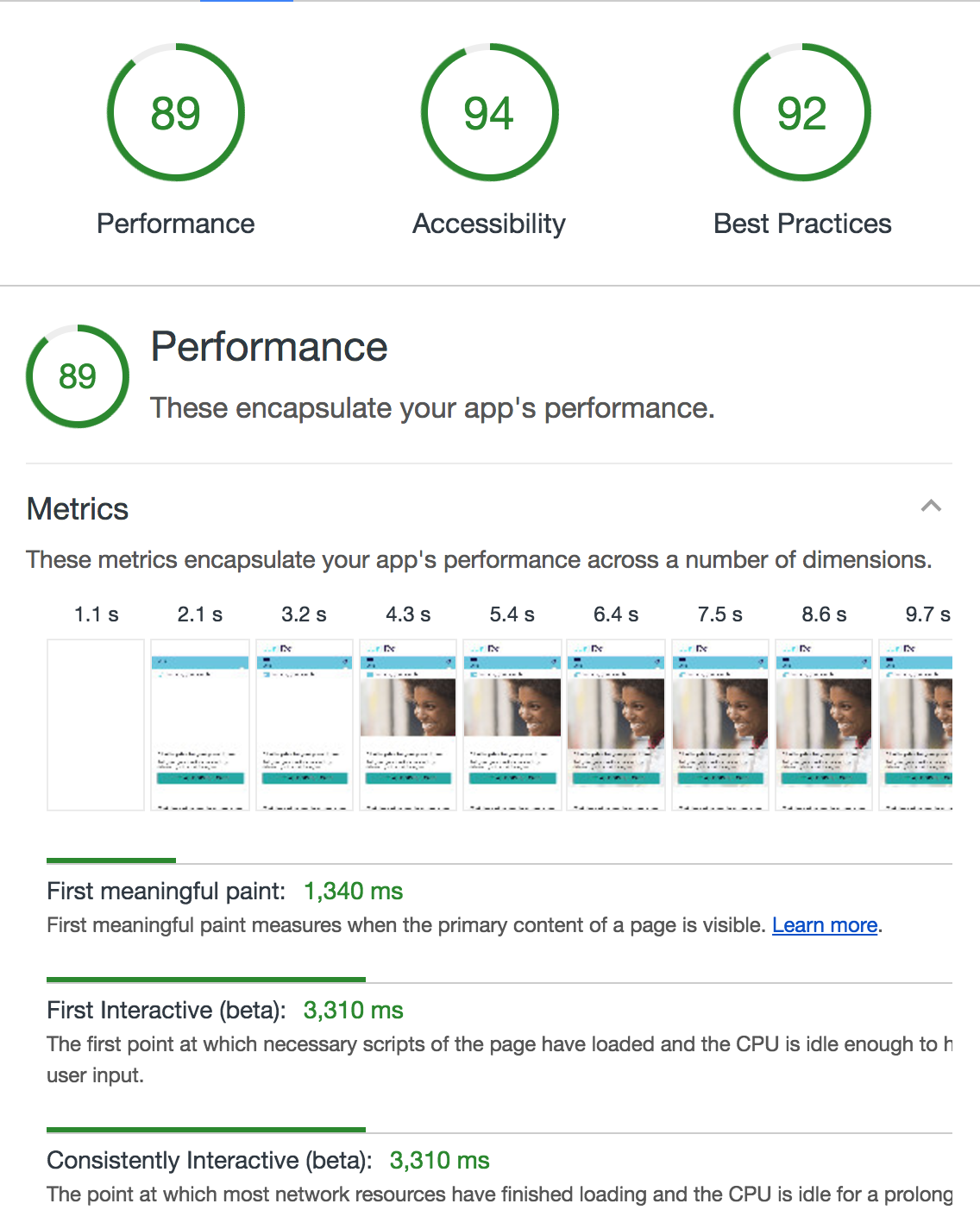
Back on May 8th we actually launched https://insiderx.com, a pharmacy savings card. I made the launch announcement above a long time ago. I have something new to announce, but first a update of where we are at - Since our launch we have had zero outages on our website. We have added Contentful as a backend CMS thanks to the amazing implementation of In the last months since launching, we increased our page count from 7 to over 14,000. Soon this will double again as we localize the entire site into one additional language. Our next.js integration with express has given us the flexibility to control parametrized routing, setup 301 redirects as needed, and support our localization efforts. Because everything that makes our site unique is externalized in Contenful, Algolia, or custom Express configurations files, we were able to do something amazing - Today I am announcing the launch of https://justrx.com. In less than 30 days we were able to take our tech stack and convert it to something that lets us build additional sites with completely different routes, content, components, themes, and content. JustRx.com is a slightly different Pharmacy Savings Card that has a more narrow network (less locations). This is not a fork of InsideRx.com. When we deploy code to one site, we deploy it to all domains. This allows us to continue to enhance our site over time and continue to build using the best practices. The success of launching this solution so fast is heavily based on our technology stack, and what Next.js affords us. You can see the performance. Currently we are still using 2.2.x version of Next.js. We will be upgrading to Next 4 in a little while. Our initial tests have shown us grow from 1.3 renders a second to 5.6 renders. We expect the performance numbers below to increase with the switch to Next 4, which also upgrades our web pack setup. |
|
@khrome83 💯 ❤️ |
|
Check out an online image compressor built with next.js, node.js for backend and some open source compiled libraries. Here's the link: https://imgsquash.com |
|
Please check out my photography website which was done with next.js and wordpress API. Here's the link: http://99foto.pl |
|
Additionally: |
|
The new ticketmaster.com mobile site is being built on next.js |
|
https://www.common.com/ is using Next.js' static export, hosted on S3 behind a Cloudfront CDN, and using Contentful as a CMS. |
|
Book sport activity getaways |
|
https://www.magicleap.com Seems to be using it |
|
https://sumup.com (and all other 32 country websites, e.g. sumup.de, .fr, .es...) |
|
@connor-baer What did you use for internationalisation? |
|
@connor-baer Is this your site? Looks great! Seems to be an issue with the nav on IOS 11.2.2 iPhone 7 Safari. It opens fine but then struggles to close. |
|
Check out: https://hreftools.com - Free online web tools built with next.js and node.js |
|
We're working on https://wecured.com using Next.js and Now. |
|
Made a teacher rating site for my university, its been quite a revolution, been featured in local press lately and now over 15K teacher reviews. |
|
We have 3 sites using Next.js
|
|
You can now share them here: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541 |

Hi all, I'm compiling a list of production applications built in Next.js so we can feature them in the 2.0 announcement. Please do share yours 😄
Related to #727
List:
The text was updated successfully, but these errors were encountered: