Da Wikipedia, l'enciclopedia libera.
L'HTML5 è un linguaggio di markup per la strutturazione delle pagine web, pubblicato come W3C Recommendation da ottobre 2014.
L'HTML5 è molto importante nell'ambito della programmazione moderna, nel nostro corso viene incluso nella sezione Fondamenti di informatica.
- HTML è il linguaggio di markup standard per la creazione di pagine Web.
- HTML sta per Hyper Text Markup Language
- HTML descrive la struttura delle pagine Web usando il markup
- Gli elementi HTML sono gli elementi costitutivi delle pagine HTML
- Gli elementi HTML sono rappresentati da tag
<nometag> - I tag HTML etichettano parti di contenuto come "heading", "paragraph", "table" e così via
- I browser non visualizzano i tag HTML, ma li usano per presentare il contenuto della pagina
- I tag HTML sono nomi di elementi circondati da parentesi angolari:
<p>contenuto... </p>- Il primo tag in una coppia è il tag di apertura, il secondo tag è il tag di chiusura
- Il tag di chiusura è scritto come il tag di inizio, ma con una forward slash “/“ inserita prima del nome del tag
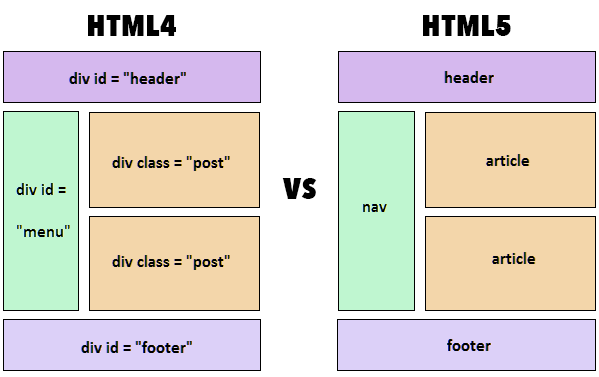
Le novità introdotte dall'HTML5 rispetto all'HTML4 sono finalizzate soprattutto a
- migliorare il disaccoppiamento fra struttura, definita dal markup,
- caratteristiche di resa (tipo di carattere, colori, eccetera), definite dalle direttive di stile,
- e contenuti di una pagina web, definiti dal testo vero e proprio.
Inoltre l'HTML5 prevede il supporto per la memorizzazione locale di grandi quantità di dati scaricati dal web browser, per consentire l'utilizzo di applicazioni basate su web anche in assenza di collegamento a Internet.
In particolare:
- vengono rese più stringenti le regole per la strutturazione del testo in capitoli, paragrafi e sezioni;
- vengono introdotti elementi di controllo per i menu di navigazione;
- vengono migliorati ed estesi gli elementi di controllo per i moduli elettronici;
- vengono introdotti elementi specifici per il controllo di contenuti multimediali (tag
<video>e<audio>); - vengono deprecati o eliminati alcuni elementi che hanno dimostrato scarso o nessun utilizzo effettivo;
- vengono estesi a tutti i tag una serie di attributi, specialmente quelli finalizzati all'accessibilità, finora previsti solo per alcuni tag;
- viene supportato Canvas che permette di utilizzare JavaScript per creare animazioni e grafica bitmap;
- introduzione della geolocalizzazione, dovuta ad una forte espansione di sistemi operativi mobili (quali Android e iOS, tra i più diffusi);
- sistema alternativo ai normali cookie, chiamato Web Storage, più efficiente, il quale consente un notevole risparmio di banda;
- standardizzazione di programmi JavaScript, chiamati Web Workers e possibilità di utilizzare alcuni siti offline;
- sostituzione del lungo e complesso doctype, con un semplice
<!DOCTYPE html>.
Per una migliore definizione della struttura (anche semantica), sono stati introdotti i seguenti tag:
| def | desc |
|---|---|
section |
L'elemento <section> definisce una sezione in un documento. Secondo la documentazione HTML5 del W3C: "Una sezione è un raggruppamento tematico di contenuti, tipicamente con un'intestazione." Normalmente una home page può essere suddivisa in sezioni per l'introduzione, il contenuto e le informazioni di contatto. |
article |
L'elemento <article> specifica il contenuto indipendente e autonomo. Un articolo dovrebbe avere senso da solo, e dovrebbe essere possibile leggerlo indipendentemente dal resto del sito web. |
aside |
L'elemento <aside> definisce contenuti correlati di fianco al contenuto in cui è inserito (come una barra laterale). <aside> dovrebbe essere correlato al contenuto circostante. |
header |
L'elemento <header> specifica un'intestazione per un documento o una sezione. L'<header> dovrebbe essere usato come contenitore per i contenuti introduttivi. Puoi avere diversi <header> in un documento. |
footer |
L'elemento <footer> specifica un piè di pagina per un documento o una sezione. Un elemento <footer> dovrebbe contenere informazioni sul suo elemento contenitore. Un footer in genere contiene l'autore del documento, informazioni sul copyright, collegamenti a termini di utilizzo, informazioni di contatto, ecc. Potresti avere diversi <footer> in un documento. |
nav |
L'elemento <nav> definisce una serie di collegamenti di navigazione. Si noti che NON tutti i collegamenti di un documento devono essere all'interno di un elemento <nav>. È inteso solo per la navigazione principale. |
dialog |
can be used to mark up a conversation. |
figure |
Lo scopo di una didascalia è di aggiungere una spiegazione visiva a un'immagine. In HTML5, un'immagine e una didascalia possono essere raggruppate in un elemento <figure>. L'elemento <img> definisce l'immagine, l'elemento <figcaption> definisce la didascalia. |
esempio
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>...</title>
</head>
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>- Nuovi tipi di controlli per i form
datestimesemailurlsearchnumberrangetelcolor
- Nuovi attributi:
charset(on meta),async(on script)
- Attributi Globali
idtabindexhiddendata-*(custom data attributes)
- acronym
- applet
- basefont
- big
- center
- dir
- font
- frame
- frameset
- isindex
- noframes
- strike
- tt
HTML5 related APIs
- Canvas
- Timed Media Playback
- Offline
- Editable content
- Drag and drop
- History
- MIME type and protocol handler registration
- Microdata
- Web Messaging
- Web Storage
Specifiche W3C pubblicate separatamente:
- Geolocation
- IndexedDB
- File
- Directories and System
- File Writer
- Web Audio
- ClassList
- Web cryptography API
- WebRTC
HTML 5 non fornisce API per le animazioni delle web pages.
Occorre usare JavaScript o CSS3 per animare gli elementi HTML.