You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I'm using ember-models-table to try and display models from Ember Data in a table - this does not work as expected though, as the table rows themselves have empty cells.
I've digged through the source code of ember-models-table and found the code responsible for the rendering of cell data. The models-table.hbs looks like this:
I'm using ember-models-table to try and display models from Ember Data in a table - this does not work as expected though, as the table rows themselves have empty cells.
I've digged through the source code of ember-models-table and found the code responsible for the rendering of cell data. The
models-table.hbslooks like this:and the
rowTemplatepartial displays the record variable like this:The problem is that the
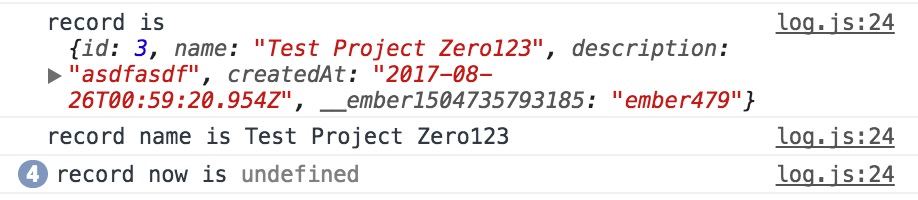
recordvariable is set toundefinedin the partial - I've added some debug code to show the issue:and this is my console output:
Why may the
recordvariable becomeundefinedin the partial?Thanks for any help.
The text was updated successfully, but these errors were encountered: