|
| 1 | +As of Cypress 7.0, the new Component Testing runner is now bundled with the Cypress! It takes inspiration and builds on the learnings from the original Component Testing implementation, which was hidden behind the `experimentalComponentTesting` flag. |
| 2 | + |
| 3 | +In this blog post we will see how to set up Cypress Component Testing in a new React app created via Create React App using TypeScript. |
| 4 | + |
| 5 | +You can get the source code for the example used in the blog post [here](https://github.com/lmiller1990/cypress-react-template). |
| 6 | + |
| 7 | +## Creating a new React Project |
| 8 | + |
| 9 | +Create a new React project to get started. Optionally add TypeScript - I'll be using it in this example. |
| 10 | + |
| 11 | +```sh |
| 12 | +yarn create react-app cypress-test-react --template typescript |
| 13 | +``` |
| 14 | + |
| 15 | +## Configuring Cypress Component Testing |
| 16 | + |
| 17 | +Once you've got a React project, you'll also need to install Cypress and the Webpack Dev Server and React adapters. |
| 18 | + |
| 19 | +Create React App projects are Webpack based; that's why we are installing the relevant Webpack adapter. You also need `@cypress/react`, which is the primary way to mount and interact with components (similar to `mount` in Enzyme or `render` in Testing Library). |
| 20 | + |
| 21 | +```sh |
| 22 | +yarn add cypress @cypress/react @cypress/webpack-dev-server --dev |
| 23 | +``` |
| 24 | + |
| 25 | +Next, create a `cypress.json` with some basic configuration: |
| 26 | + |
| 27 | +```json |
| 28 | +{ |
| 29 | + "component": { |
| 30 | + "testFiles": "**/*.test.{js,ts,jsx,tsx}", |
| 31 | + "componentFolder": "src" |
| 32 | + } |
| 33 | +} |
| 34 | +``` |
| 35 | + |
| 36 | +Here we are adding some Component Testing specific options, hence the `"component"` key. `"componentFolder"` is where all the components and tests are located, and `"testFiles"` is the pattern to search for test files. |
| 37 | + |
| 38 | +The last thing we need to is tell Cypress to use `@cypress/webpack-dev-server` for component tests. Plugins are explained in detail in the [Cypress documentation](https://docs.cypress.io/guides/tooling/plugins-guide#Installing-plugins). By default plugins are loaded from `cypress/plugins/index.js`. Create that file and add: |
| 39 | + |
| 40 | +```js |
| 41 | +const injectDevServer = require("@cypress/react/plugins/react-scripts") |
| 42 | + |
| 43 | +module.exports = (on, config) => { |
| 44 | + injectDevServer(on, config) |
| 45 | + return config |
| 46 | +} |
| 47 | +``` |
| 48 | + |
| 49 | + |
| 50 | +This will configure the Cypress Webpack Dev Server to use the same Webpack configuration as Create React App uses. |
| 51 | + |
| 52 | +If you are using a different template, like Next.js, we have some other [adapters available](https://github.com/cypress-io/cypress/tree/develop/npm/react/plugins). It's also possible to create your own adapter. |
| 53 | + |
| 54 | +## Writing Some Tests |
| 55 | + |
| 56 | +Let's migrate `src/App.test.tsx`, which comes with the Create React App template, to use Cypress. It's a simple migration: |
| 57 | + |
| 58 | +```tsx |
| 59 | +import React from 'react'; |
| 60 | +import { mount } from '@cypress/react'; |
| 61 | +import App from './App'; |
| 62 | + |
| 63 | +it('renders learn react link', () => { |
| 64 | + mount(<App />); |
| 65 | + cy.get('a').contains('Learn React'); |
| 66 | +}); |
| 67 | +``` |
| 68 | + |
| 69 | +Most tests will start with `mount` from `@cypress/react`. This is similar to `render` in Testing Library. Once you've mounted your component, you can use Cypress' extensive [query and assertion APIs](https://docs.cypress.io/api/table-of-contents) to ensure everything behaves correctly. This example asserts an anchor tag with the text "Learn React" is rendered. |
| 70 | + |
| 71 | +Open the component testing runner with: |
| 72 | + |
| 73 | +```sh |
| 74 | +yarn cypress open-ct |
| 75 | +``` |
| 76 | + |
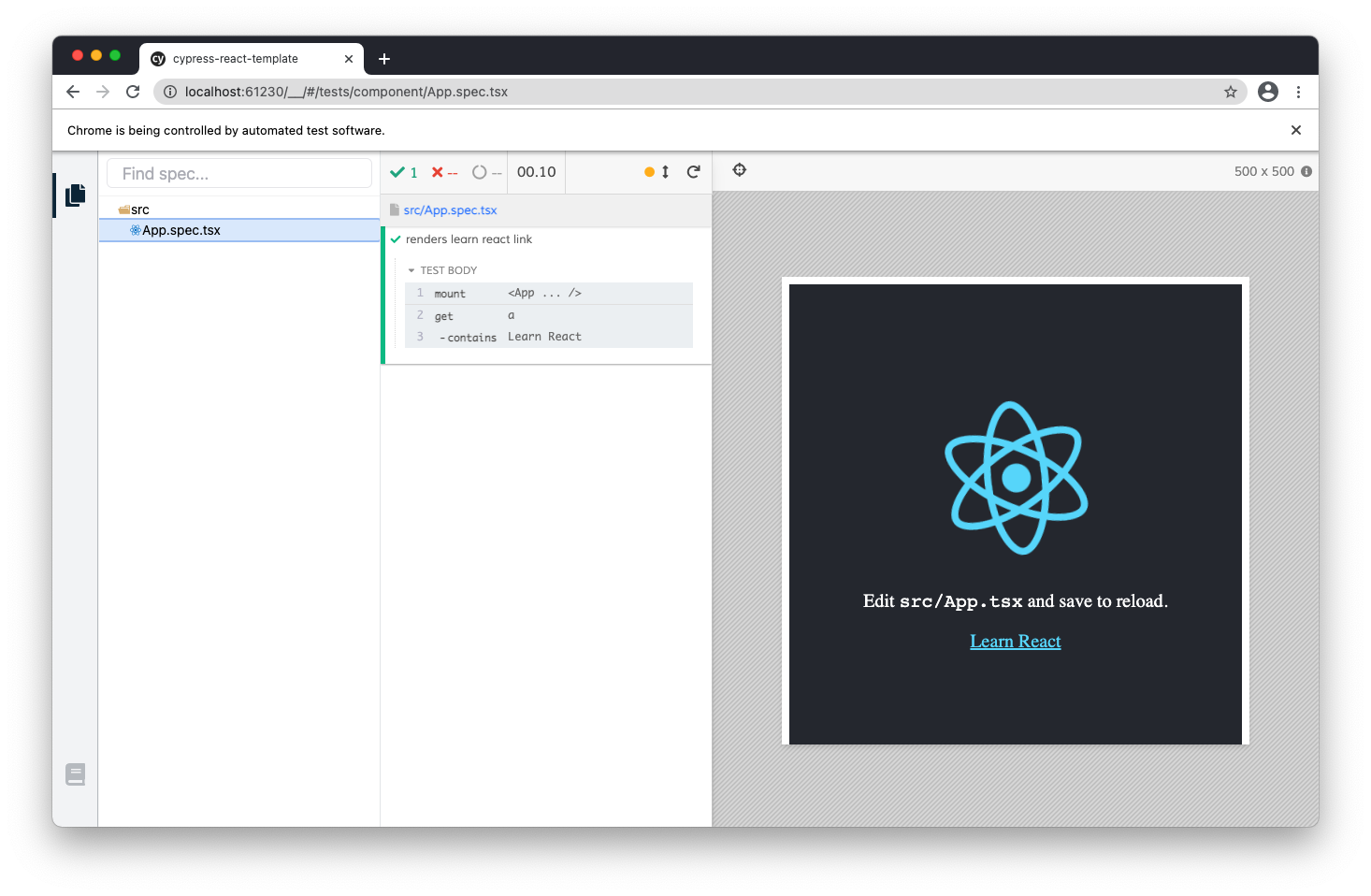
| 77 | +And select the spec to run. |
| 78 | + |
| 79 | + |
| 80 | + |
| 81 | +Try making a change - the tests will re-run instantly. You not only immediately know if the test passed or failed, but be able to visually inspect and debug any changes. |
| 82 | + |
| 83 | +You can run all the specs with `yarn cypress run-ct`. This is useful for executing all the specs in a CI environment, or one last check before you commit and push your code! |
| 84 | + |
| 85 | +## Discussion |
| 86 | + |
| 87 | +Cypress Component Testing is an alternative to a jsdom based testing environment, such as Jest and Vue Test Utils. Cypress Component Testing offers many benefits: |
| 88 | + |
| 89 | +- Runs in a real browser. This means your tests are closer to what your users will be experiencing. |
| 90 | +- Visual. You can see exactly what is rendered. No more scrolling through a cryptic terminal log to figure out what is rendered or to debug - just open the devtools and browse the DOM. |
| 91 | +- Powered by Cypress - the most popular and reliable E2E testing tool out there. |
| 92 | + |
| 93 | +It also doubles as a *design environment*. You can see the component as you develop it, and hot reload give you a near instance feedback loop. It can potentially take the place of not only your Jest based test infrastructure, but your Storybook based design infrastructure as well. |
| 94 | + |
| 95 | +Cypress Component Testing is still in alpha but the product is quickly evolving and promises to change the landscape of Component Testing. |
| 96 | + |
| 97 | +## Conclusion |
| 98 | + |
| 99 | +Cypress Component Testing brings everything that is great about Cypress to Component Testing. Since the underlying adapters are built on libraries like Webpack, you don't need to throw away your entire test suite - incremental migration is more than possible. |
| 100 | + |
| 101 | +The visual aspect united testing and design in a single tool. My days of grepping a messy console output to figure out what the user will see are over - I can see exactly what the component will look like as my tests run. |
| 102 | + |
| 103 | +You can get the source code for the blog post [here](https://github.com/lmiller1990/cypress-react-template). |
0 commit comments