-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Full site editing: Template parts editing and saving #20304
Comments
|
Looks like this is related to: #19886 |
|
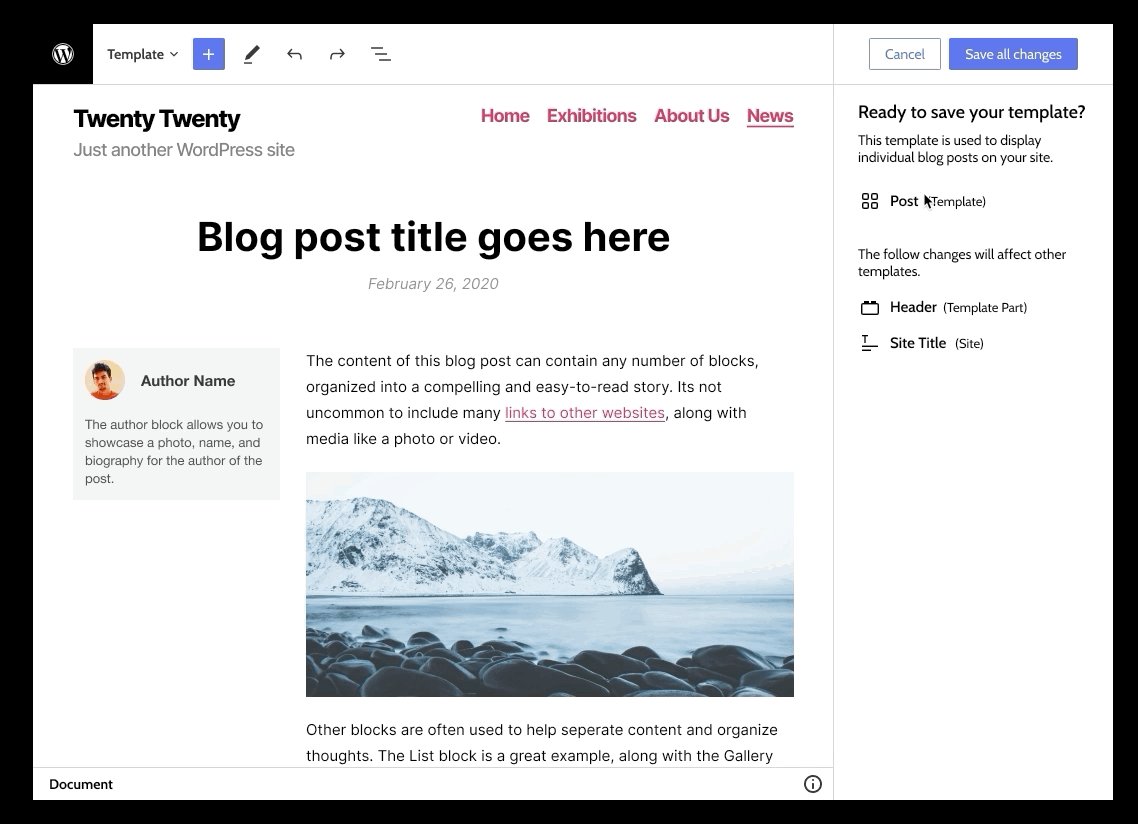
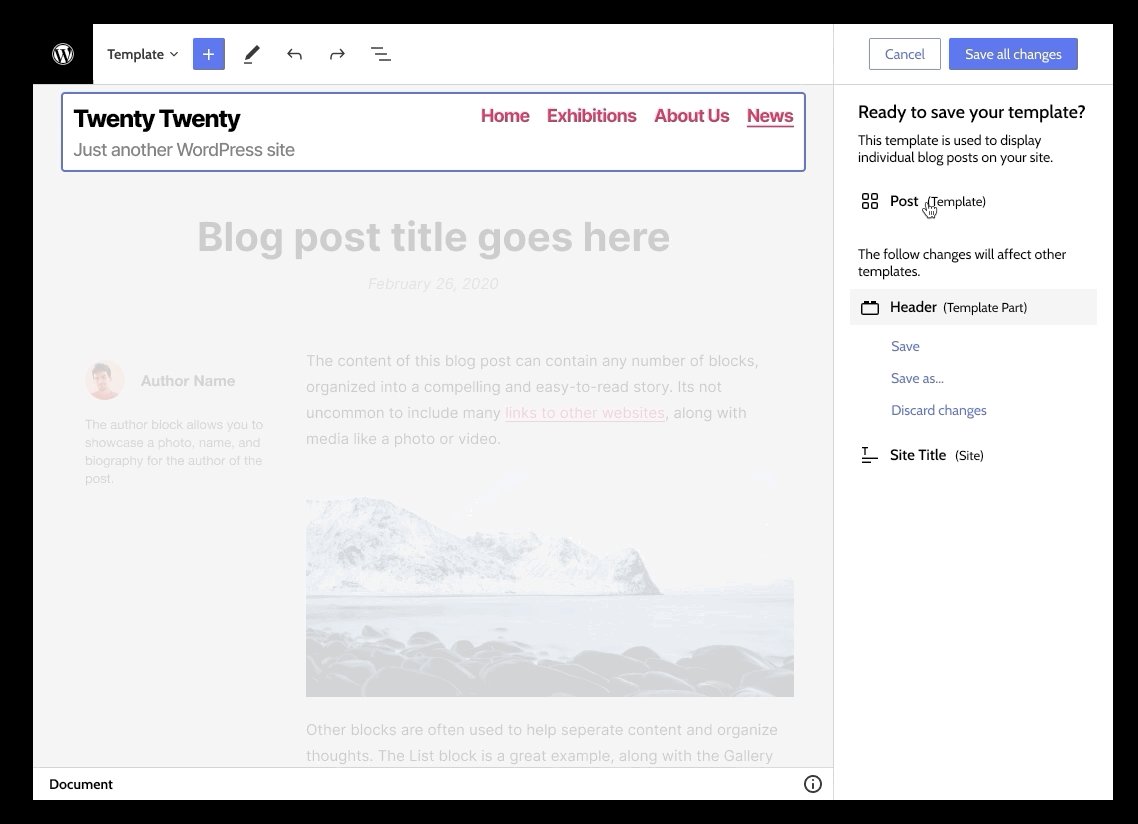
I've seen that pop-up confirmation in a few places with FSE, and I find it really confusing. I also don't expect that people will actually read what is presented there without just clicking "Continue". In my opinion, the need for this pop-up is a sign that this interface might be doing too much. |
|
What if we explore solutions that instead of a popup, are contained in the sidebar? The attention of the user is already there, so if we keep it there, then it should be easier to design a working solution instead of bouncing them back and forth on the screen? |
|
@folletto I just had another thought on a flow that I posted here: #19886 (comment) |
|
Yes, that seems going in a similar direction. |
|
So right now, the pre-publish sidebar can be turned off by the user. My proposal to include the changes there is already going to require some modifications to be done to the sidebar so that it is persistent no matter what. I think that's okay. Keeping them in the sidebar for the final confirmation sounds quite reasonable too. Definitely worth an exploration. |
|
If the sidebar is the solution... we're going to need to figure out a better approach to those Publish buttons. 😆 I just won't allow a third Publish button to occur. |
|
Related: #20421 |
|
Reposting from #20421 Another iteration (riffing off @shaunandrews) that utilizes a sidebar (notably not pre-publish). Try out the Prototype. ScreenshotsNotes
|
|
Hey @MichaelArestad! Would you like feedback on the design mocks you posted above or the direction (screenshotted below) from your source Figma file > page: Prototype i3? The latter seems to introduce checkboxes...? |
|
@joanrho The latter. I posted the update to that here (to keep feedback in one place): It also doesn't introduce the checkbox component. Those already exist as mocked up in Gutenberg. (Though I think they could use a tiny bit more iteration) |
|
I really like
Feedback
|
I would assume the same mechanics as prepublish, which, are that it doesn't cancel the flow. In fact, it lets the user continue editing. I am not against changing this behavior, but it's def in the realm of a separate issue. |
|
Closing this in favor of #20421 |






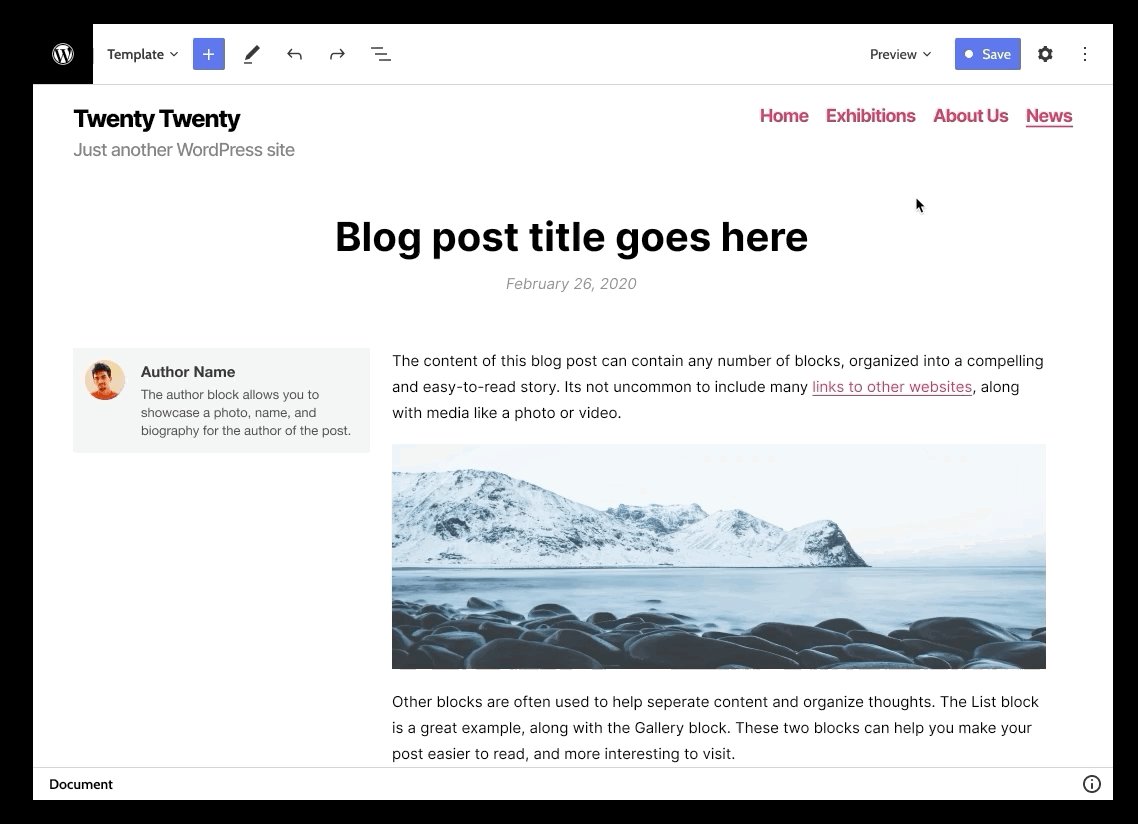
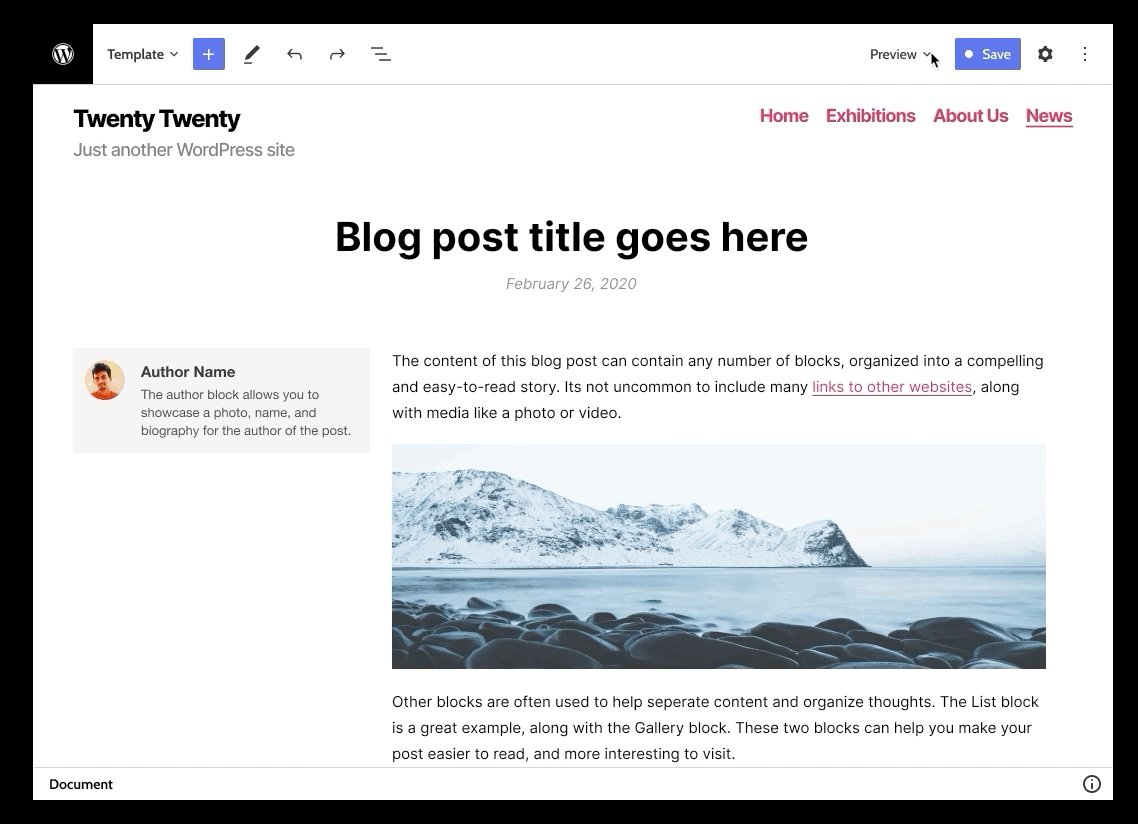
With the merging of #19203 (template parts) and #18029 (multi-entity saving) we should iterate on the UX behind these initial explorations.
Editing and Saving Template-parts
A template-part is a global block that effects all pages on a site. It is often recognized as a Header, Footer, or Sidebar. When a change is made on a template-part it affects all pages/posts that include that template-part.
User journey
As a user, I'd like to edit the navigation block in my header and save it, essentially updating across all pages on my site.
Features
The text was updated successfully, but these errors were encountered: